
アソビュー! Advent Calendar 2020 の12日目です。
エンジニアの村松です。
早速ですが「開発やデバッグに役立つちょっとした機能やツールが欲しい。でも、プロダクションコードにそんなものを埋め込むのは忍びない。」みたいなことを思ったことはないでしょうか。私はたまにあります。4年に1回くらいあります。
そんなときは Chrome の『拡張機能』が使えるかもしれません。すでに普段からいろいろな拡張機能を使っているかと思いますが、そのような拡張機能と同様の機能であったり、自分好みの機能を自作することができます。
みなさんは Chrome 拡張機能を作ったことはあるでしょうか。意外と簡単に作れます。
どんなものが作れるか
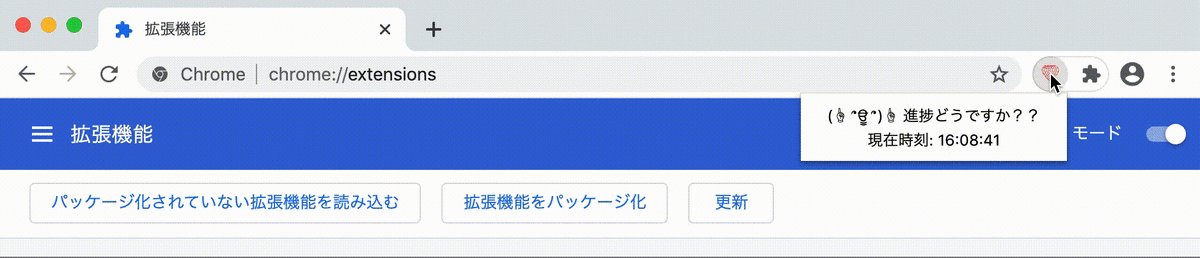
例えば、右上のアイコンからポップアップしてみたり。

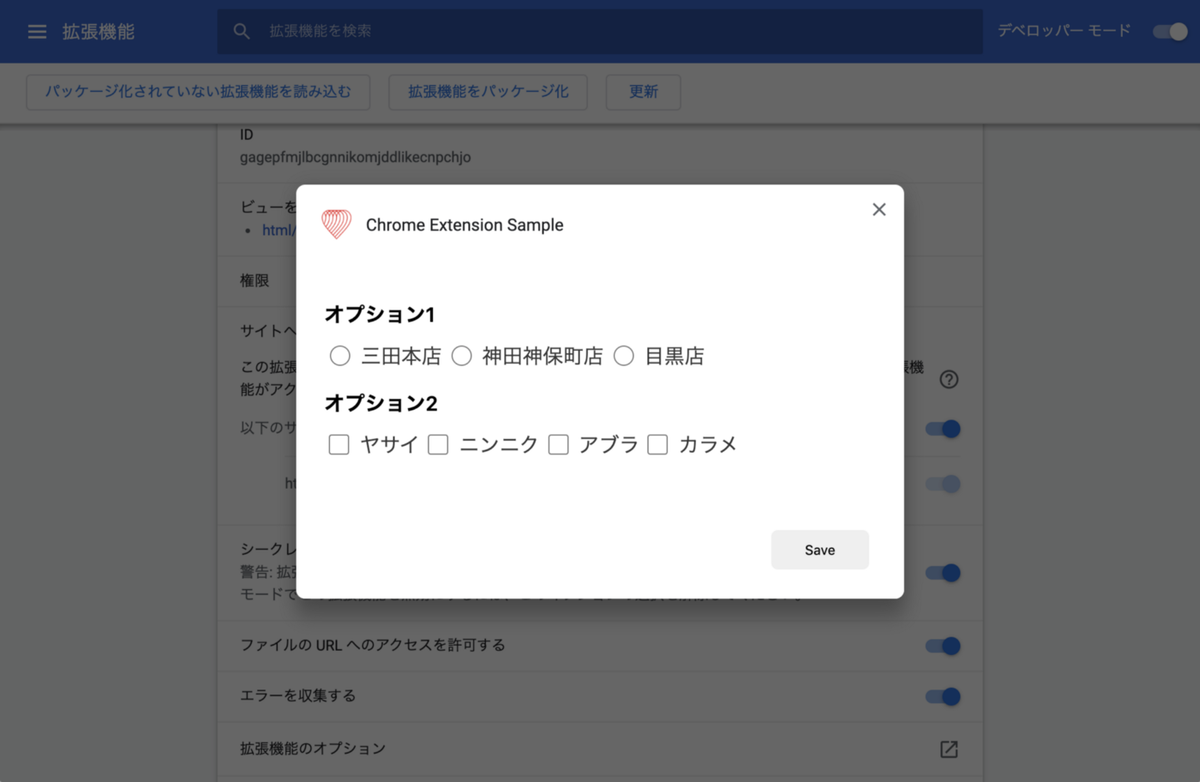
もしくは、オプションページを作ってみたり。

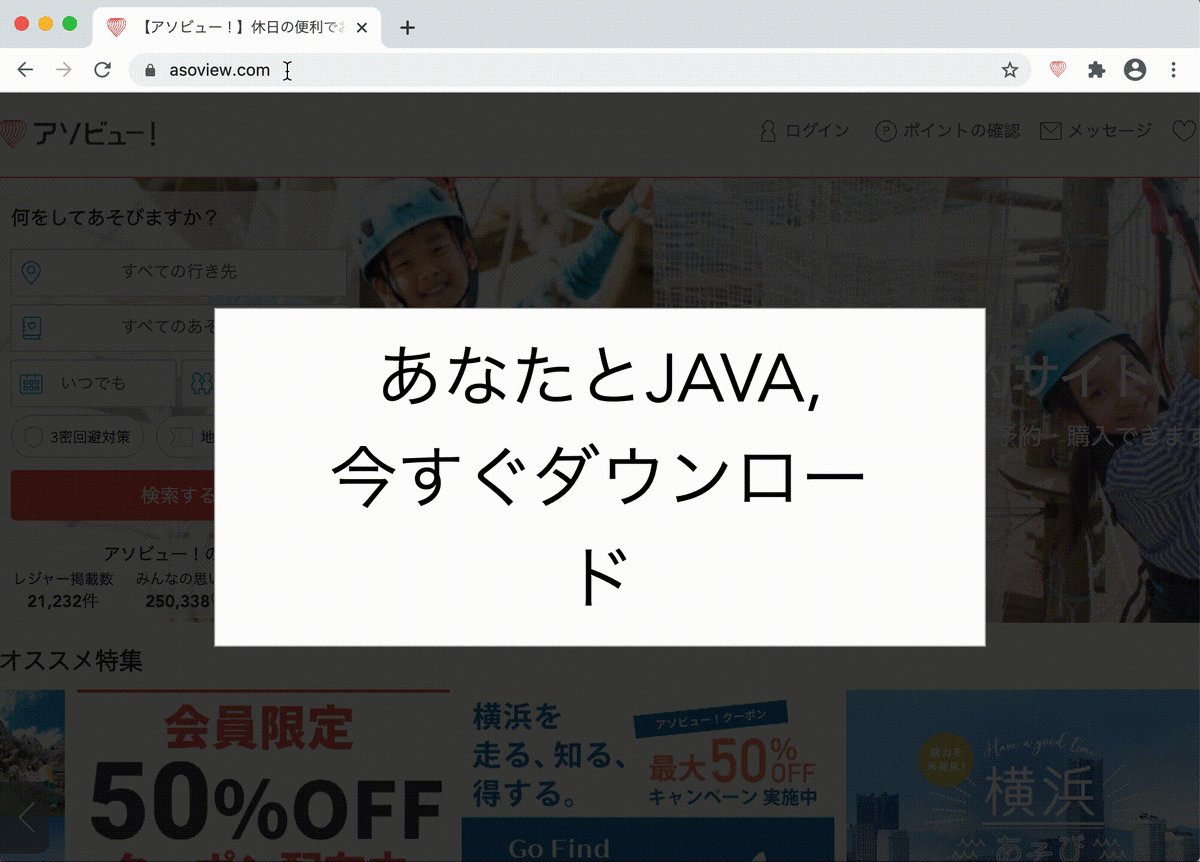
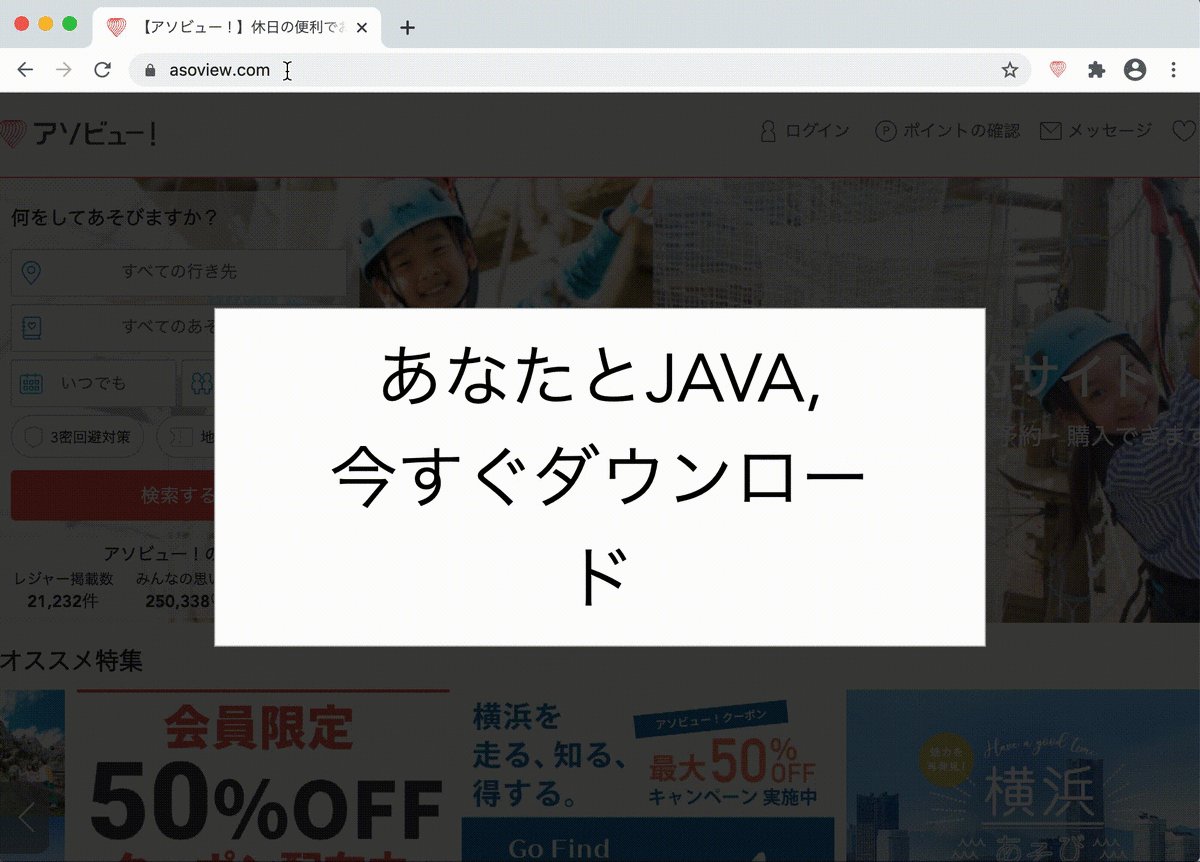
さらには、任意のページを表示したタイミングでオーバーレイしてみたり。(無駄にフェードインしてみたり)

他にもたくさんの機能があります。これらを組み合わせて DOM 操作を駆使することで、プロダクションコードに手を入れることなくちょっとした開発ツールが作れます。
もちろん、開発用途だけでなく日常の生活に役立つツールを作るのもありです。
どうやって作るか
ここでは詳しい説明は省きますが、公式ドキュメント にチュートリアルや API リファレンスがまとめられています。久しぶりに見たら以前よりも内容が充実していました。GitHub に サンプル もあります。こんな拡張機能を作りたい!と思ったときに参考にしてみてください。
ちなみに、まず最初に マニフェストファイル (manifest.json) が必要になります。先ほどのポップアップやオプションページ、オーバーレイを作る場合は次のようになります。
{ "manifest_version": 2, "name": "Chrome Extension Sample", "version": "0.0.1", "icons": { "128": "images/icon.png" }, // ポップアップ "browser_action": { "default_icon": "images/icon.png", "default_popup": "html/popup.html" }, // オプションページ "options_ui": { "page": "html/options.html", "open_in_tab": false }, // オーバーレイ (ページ読み込み時にスクリプトやCSSを差し込む) "content_scripts": [ { "matches": ["https://www.asoview.com/*"], "js": ["js/content_script.js"], "css": ["css/overlay.css"], "run_at": "document_idle" } ] }
マニフェストファイルを書いたら、あとは HTML や JavaScript, CSS を用意するだけです。簡単ですね!
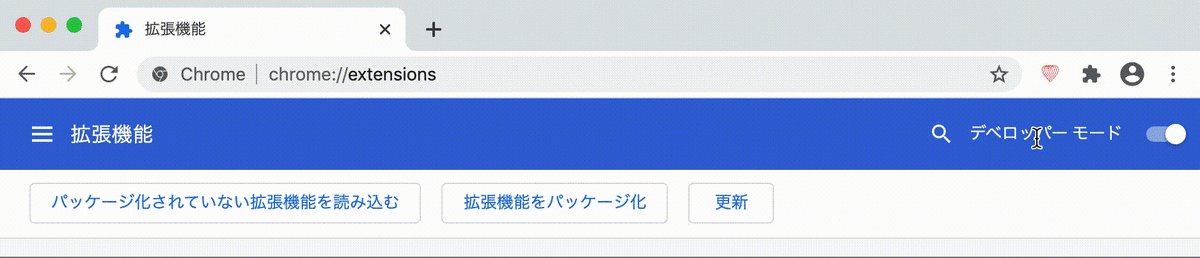
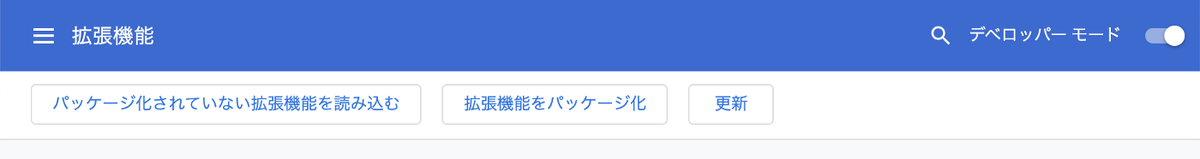
次に、Chrome の拡張機能ページの右上に「デベロッパーモード」があります。これを ON にして「パッケージ化されていない拡張機能を読み込む」で自作した拡張機能を読み込むとローカルで実際に動作を確認できます。

自分だけで使う場合にはこれで十分ですが、自作した拡張機能は Chrome ウェブストアで公開できます。全体に公開したり、Google グループを指定して限定公開にすることもできます。ただし、事前にデベロッパー登録とストア公開前に審査が必要になります。このあたりは機会があればまた紹介できればと思います。
まとめ
アイデア次第でいろいろな役に立つツールが作れます。自分に合った拡張機能を自作することで普段ちょっと困っていることが解決できるかもしれません。ワクワクしますね!
アソビューでは「ワクワクをすべての人に。」をミッションに、ワクワクを一緒に届けるワクワクメンバーを積極採用中です。興味がありましたらお気軽にご応募いただければと思います!