はじめに
アソビュー! Advent Calendar 2022の20日目(裏面)です。
こんにちは、アソビュー!に10月よりバックエンドエンジニアとしてジョインした小原です。
アソビュー!のバックエンドはJava + Spring Bootで構築されており、エンジニアはIntelliJ IDEA Ultimate Editionを利用して開発を行っています。こちらの記事では、機能の多いIntelliJ IDEAの便利な機能や設定、プラグインを紹介させていただきます。
なお、この記事では現時点で最新の IntelliJ IDEA 2022.3 (Ultimate Edition) とMacを使用しております。他のバージョンや、Community Editionでは利用できない機能があるかもしれない点についてご留意ください。

- はじめに
- 見た目を変える
- まずはShiftキー2回連打!
- オススメの設定
- GitHub連携
- エンドポイントの検索
- Spring Boot Actuator連携
- HTTPクライアント
- スタックトレースの解析
- 静的解析でバグを見つける
- データベースを操作する
- インストールしておくと便利なプラグイン
- IntelliJ IDEAが使用するヒープの可視化と最大値の変更
- おわりに
見た目を変える
テーマのプラグインが多数公開されており、見た目を変更することができます。 自分好みの見た目に変えてテンションを上げていきましょう!
私はMonokai Pro Themeテーマが気に入りました。
標準のアイコン、特にファイルツリーのアイコンは見た目が寂しいので、以下のプラグインでアイコンの表示も変えてみます。
バージョン2022.3では、BetaではありますがNew UIが導入されました。早速使ってみます。

最終的にこんな見た目になりました。

まずはShiftキー2回連打!
ファイルを開いたり何かアクションを実行したい時はShiftキーを2回押して Search everywhere(どこでも検索) を開きましょう。
検索ウィンドウが表示されるので、ファイル名を入力したり実行したいアクションを入力してください。
さらに2回連打!
Include non-project itemsのチェックボックスが有効になり、参照しているライブラリ内のクラスやファイルも検索対象となります。
クラスを検索したい
⌘Oショートカットでクラスを検索できます。
ファイルを検索したい
⇧⌘Oショートカットでファイルを検索できます。
他にもショートカットは多数あります。チートシートがあるので目を通すと掘り出し物があるかもしれません。
- Mac
- Windows/Linux
オススメの設定
インポートの自動最適化
Optimize imports on the fly (Preferences -> Editor ->General -> Auto Import -> Java)を有効にしておくと、コードを書いている最中に import 宣言を最適化してくれます。利用していない import 宣言がうっかり残ったりすることがなくなり便利です。

ワイドスクリーン用の表示
Widescreen tool window layout (Preferences -> Appearance & Behavior -> Appearance -> Tool Windows)を有効にすると、画面下部のツールウィンドウの幅が小さくなります。好みによるとは思いますが、ワイドディスプレイを使っている方にはオススメのオプションです。

よく使う機能はショートカットキーを設定する
Keymap (Preferences -> Keymap)でショートカットキーを設定できます。利用頻度が高い機能に割り当てておくと捗ります。

GitHub連携
開発でGitHubを利用しているのであれば、IntelliJ IDEAにGitHubアカウントを登録しておきましょう。色々と捗ります。
アカウントの登録
Preferences -> Version Control -> GitHubでGitHubのアカウントを登録しましょう。

PullRequestを見たりレビューする
Pull Requestsツールウィンドウを開くと、Pull Requestの一覧が表示されます。デフォルトでは open なPull Requestが全て表示されますが、様々な条件でフィルタすることができます。

Pull Requestをダブルクリックすると、詳細を確認することができます。
個人的に便利だなと感じるのがFilesタブで、Pull Requestで変更されたファイルをIntelliJ IDEAで確認できます。さらにエディタ上でコメントを見たり書き込んだりもIntelliJ IDEAのエディタ上で可能です。

エディタで開いているファイルをGitHubで開く
現在開いているファイルをSlackなどで共有したい場合ありますよね。
そういった場合は Search everywhere(どこでも検索) で Open on Githubを実行してください。

開いていたファイルがブラウザのGitHubで表示されます。URLをコピーして共有しましょう。
エンドポイントの検索
エンドポイントのパスは分かるけど対応するクラス・メソッドがどこにあるかわからない事ってあったりしますよね。
そんな時はEndpointsツールウィンドウが便利です。エンドポイントの一覧が表示され、エンドポイントを選択すると対象のメソッドへジャンプする事ができます。

Spring Boot Actuator連携
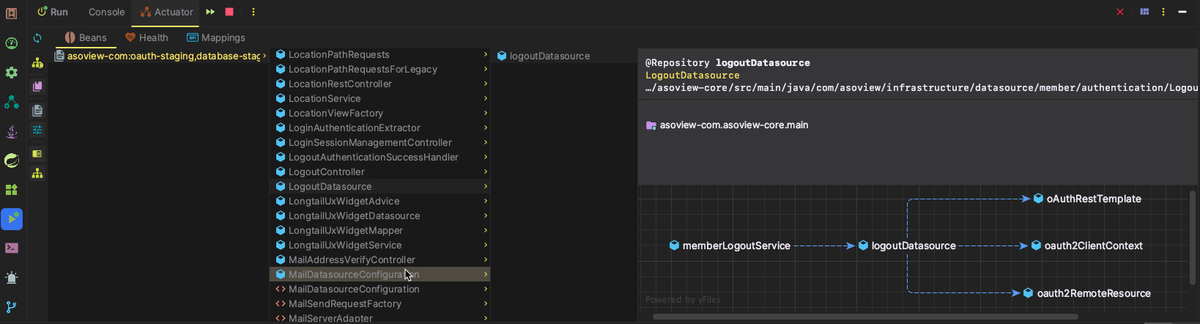
Actuatorが有効化されているSpring Bootアプリケーションを実行すると、Beanの依存関係や有効になっているエンドポイントなどが確認できます。

HTTPクライアント
IntelliJ IDEAには高機能なHTTPクライアントが搭載されています。
Search everywhere(どこでも検索)でHTTP Requestを実行しましょう。名前の入力ダイアログが表示されるので、任意の名前を入力するとエディタが開かれます。
エディタ上で GET https://api64.ipify.org?format=jsonの様に実行したいリクエストを記述してみてください。エディタ左側に▷ボタンが表示されますので、こちらのボタンを押すとリクエストが実行されます。

通常のHTTPだけでなく、gRPCやWebSocketなどもサポートしています。
スタックトレースの解析
稼働中のシステムでエラーが発生し、スタックトレースを入手したとします。その様な時はSearch everywhere(どこでも検索)でAnalyze Stack Trace or Thread Dump..を実行してください。
ダイアログが表示されるので、スタックトレースを貼り付けてOKボタンを押します。

エディタ下部に貼り付けたスタックトレースが表示されます。スタックトレースにはソースへのリンクが表示されますので、調査したいファイルのリンクを選択しエディタでファイルを確認する事ができます。

Streamのデバッグ
Java8で導入されたStreamですが、mapやfilterなどが多数チェーンするとデバッグが困難になったりします。
Stream Traceを利用して、Streamのデータの流れを確認してみましょう。
まずはStreamを利用しているラインにブレークポイントを設定します。

デバッグ実行を開始してブレークポイントで停止したら、Debugツールウィンドウ内の右端のボタンを押下し、プルダウンの中からTrace Current Stream Chainを選択してください。

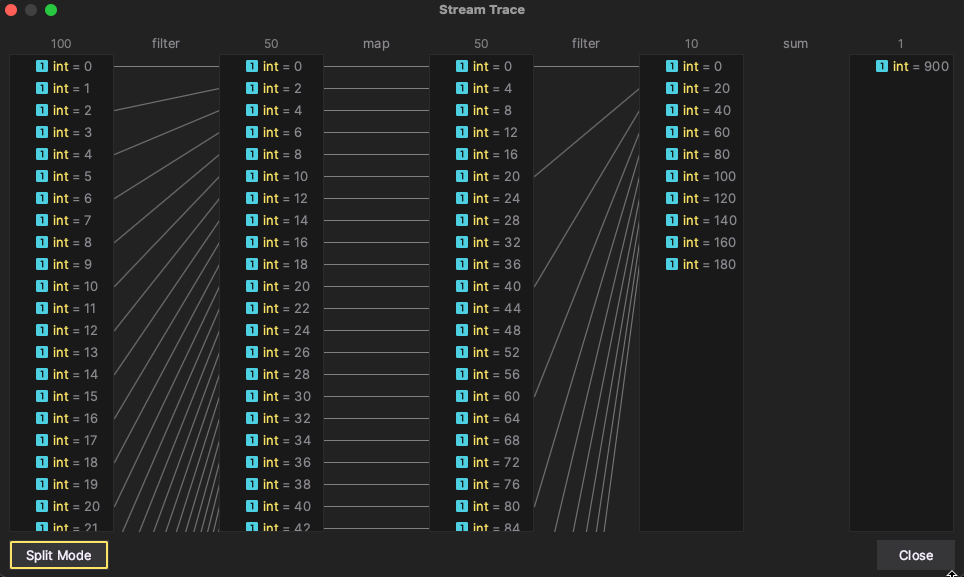
Stream Traceダイアログが表示されます。このダイアログではStreamに対するfilterなどの操作が画面上部に列挙されます。列挙された項目を選択すると、操作によって行われたデータ変換がビジュアル化されます。

ダイアログ左下にあるFlat Modeボタンを押下すると、Stream中間操作から終端操作まで一望できます。

静的解析でバグを見つける
IntelliJ IDEAにはコードの静的解析機能が搭載されています。Search everywhere(どこでも検索)でInspect Code...を実行してみましょう。
ダイアログが表示されるので、解析を行うスコープを選択してください。ファイル数が多いと解析に時間がかかりますので気長に待ちましょう。
解析が完了すると、Problemsツールウィンドウに結果が表示されます。

タイポなどの細かいものから様々な問題点を指摘してくれます。特に注目したいのはJava -> Probable bugsのチェック内容です。Stringの等価判定を==演算子で行っている事を指摘してくれるなど、明らかにバグと考えられる内容が含まれている事が多いので注意してみて下さい。
データベースを操作する
IntelliJ IDEAには高機能なデータベースクライアントが搭載されています(Community Editionでは利用できません)。機能がありすぎますので絞って紹介させて頂きます。
環境ごとに色を付ける
開発環境のデータベースを見ているつもりがいつの間にか本番環境を見ていた…というような事が起こらない様に、環境ごとに色を設定することをオススメします。

本番環境には赤系、ステージング環境には青系を色を設定してみました。エディタやクエリの実行結果に設定した色がつくので、操作を行っている環境が把握しやすくなります。

データのエクスポート形式を指定する
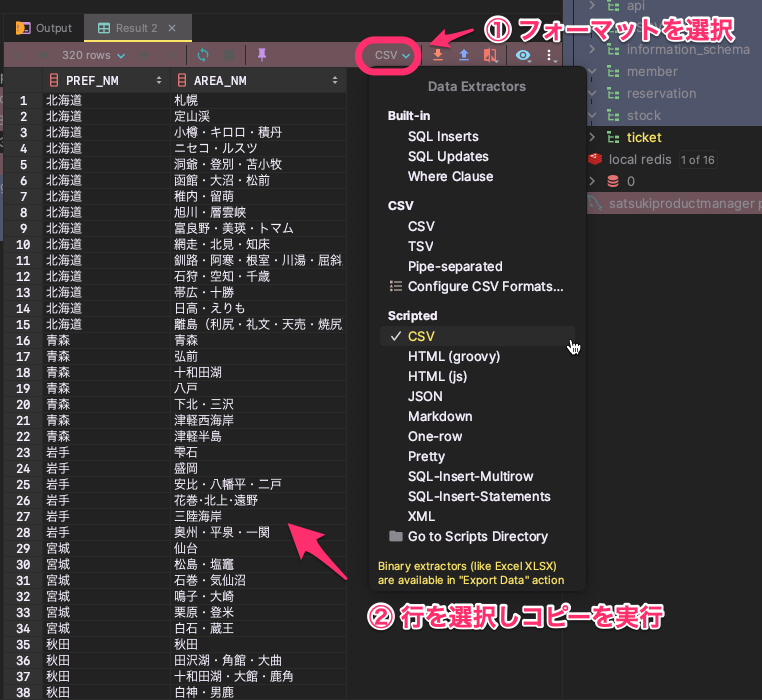
クエリの検索結果を様々な形式でエクスポート可能です。検索結果はクリップボードへコピーできますが、その際のフォーマットを指定する事ができます。用途に合わせて出力フォーマットを選択してみてください。

ER図を出力する
データベースを右クリックし、Diagrams -> Show Visualization...を実行すると、ER図を表示できます。

インストールしておくと便利なプラグイン
String Manipulation
文字列の様々な操作が行えます。

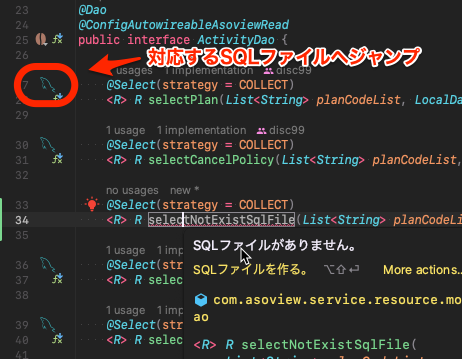
Doma Support
ORマッパーのDomaを導入しているのであればインストールしておきましょう。Daoのインターフェースを開くと、メソッドのラインに対応するSQLファイルへジャンプできるマークが表示されるようになります。また、メソッドに対応するメソッドが未作成であればSQLファイルを作成することもできます。

MyBatisX
ORマッパーのMyBatisを導入しているのであればインストールしておきましょう。Domaのプラグインと同様に、対応するXMLファイルにジャンプできる様になります。

Rainbow Brackets
カッコの対応関係を色付けしてくれるプラグインです。カッコのネストが深い場合、対応関係がわかりやすくなります。
CSV Editor
CSVファイルでテストデータを管理している様なケースで重宝します。データをテーブル表示できるので、いちいちExcelで開く必要がなくなります。


SequenceDiagram
メソッド内でSequence Diagramアクションを実行すると、対象のメソッドから呼び出しているメソッドのシーケンスダイアグラムを生成します。

オプションで、ダイアグラムに出力する階層の深さなどの設定ができます。

IntelliJ IDEAが使用するヒープの可視化と最大値の変更
プロジェクトをたくさん開いたりプロジェクトのサイズが大きくなってくると、IntelliJ IDEAに割り当てられたメモリが足りなくなり、動きが遅くなるなどの問題が起こります。
現在のヒープ使用量の可視化とヒープサイズの変更を行って、快適な操作ができるようにしましょう。
使用しているヒープサイズの可視化
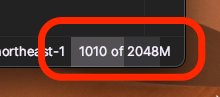
Search everywhere(どこでも検索)でShow Memory IndicatorをONにします。

IntelliJ IDEAのウィンドウの右下にヒープのインジケータが表示される様になります。このインジケータをクリックすると、GCを実行できます。

IntelliJ IDEAのヒープサイズを変更する
Search everywhere(どこでも検索)でChange Memory Settingを実行します。
ダイアログが表示されるので、適切なヒープサイズを入力しSave and Restartボタンを押しましょう。

おわりに
アソビュー!でIntelliJ IDEAを使ってゴリゴリ開発をしたい方はこちらをぜひご覧ください。
カジュアル面談もやってます。
www.asoview.com