MaterialUIとreact-modalを使ってサクっとモーダル画面をつくる
こんにちは。アソビューでバックエンドエンジニア兼スクラムマスターをしている頭島です。
普段フロントエンドに携わるあまり機会はありませんが、簡単なCRUD機能ぐらいはバックエンドとフロントエンドを1人で実装できるようになっておきたいのでreact×typescriptを触ってみようと思います。
私のような普段バックエンド開発に携わられている方が、フロントエンドに興味を持つきっかけになると嬉しいです!
今回やること
- MaterialUIとreact-modalを導入する
- とりあえずモーダル画面を表示する
- MaterialUIで一覧画面を作成して、モーダル画面でデータ編集できるようにする
管理画面でよくある一覧画面の編集機能をモーダル画面で実装したいと思います!

1. MaterialUIとreact-modalを導入する
MaterialUI
非常に有名なUIライブラリですね!
2021年12月時点でNetflix、Spotify、Amazonなど、私達が身近に使っているプロダクトでも利用されています。※アソビューでも一部プロダクトで利用しています。
下記で導入できます。詳細は公式を参照ください。
// with npm
npm install @mui/material @emotion/react @emotion/styled// with yarn
yarn add @mui/material @emotion/react @emotion/styledreact-modal
こちらも言わずと知れたライブラリですね!簡単にreactでモーダル画面を作成できます。
下記で導入できます。詳細は公式を参照ください。
// with npm
npm install --save react-modal// with yarn
yarn add react-modal2. とりあえずモーダル画面を表示する
サンプルコード
<Modal
isOpen={editModalIsOpen}
style={customStyles}>
モーダル開いた
</Modal>
react-modalの実装はこれだけです。[isOpen]がtrueの場合にモーダル画面が表示されます。
とりあえずモーダル画面を表示できました💪

3. モーダル画面でデータ編集できるようにする
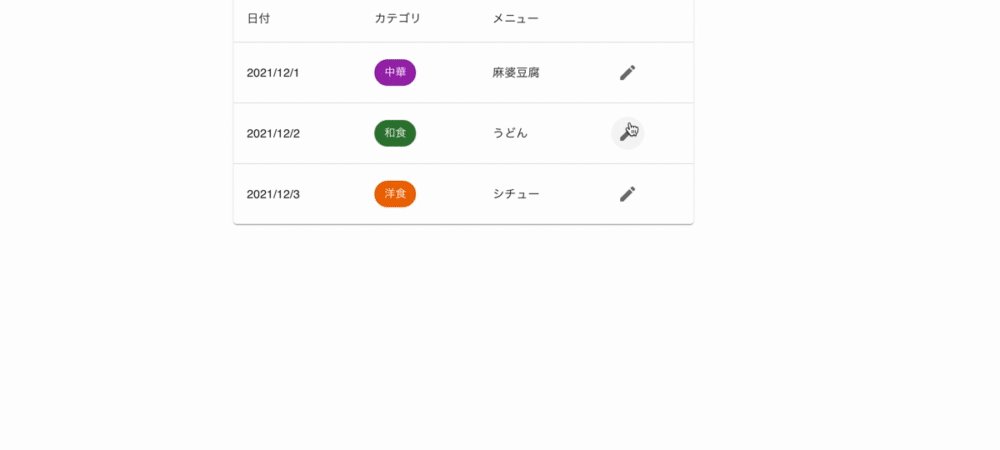
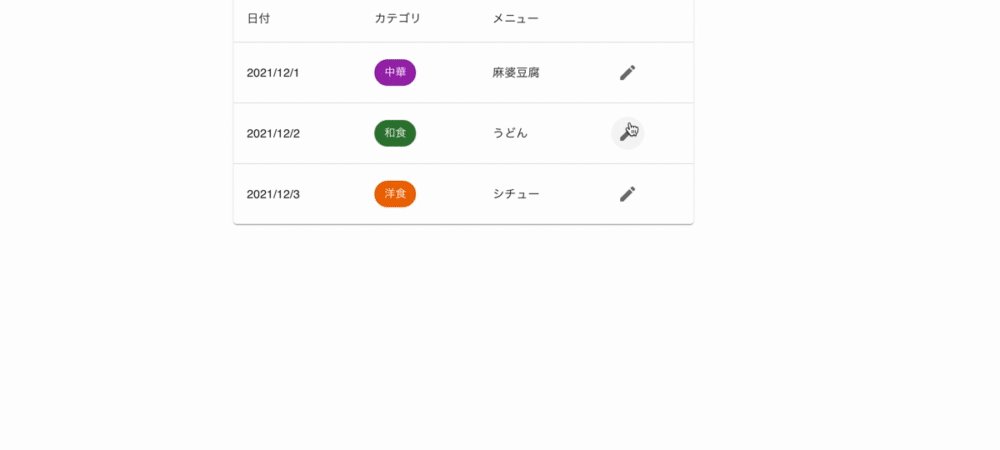
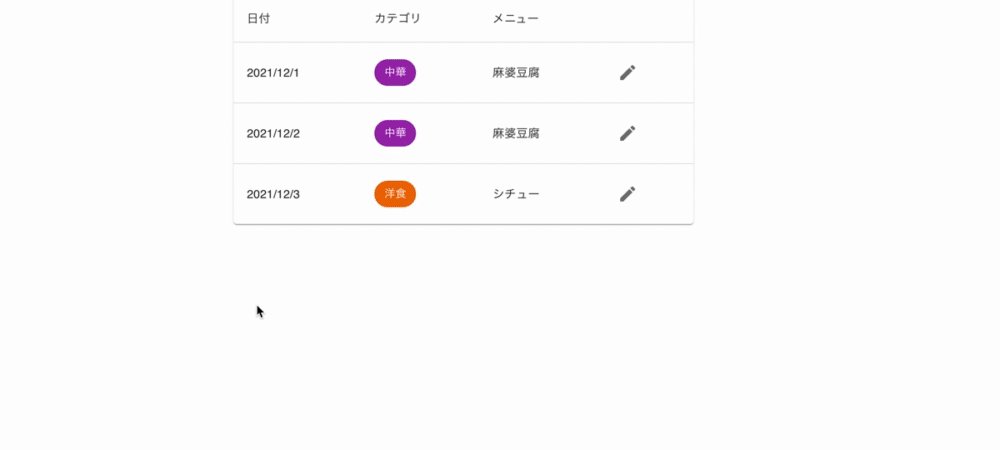
一覧画面の作成

MaterialUIのTableコンポーネントを使用しました。直感的にさくさく作れてよかったです!DataGridコンポーネントを利用すると、チェックボックスやソートなど便利機能が簡単に使えるようです。
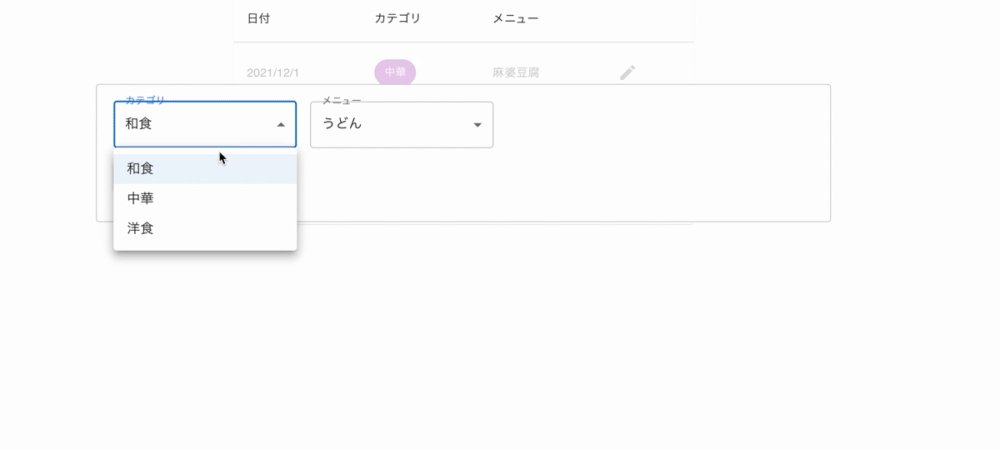
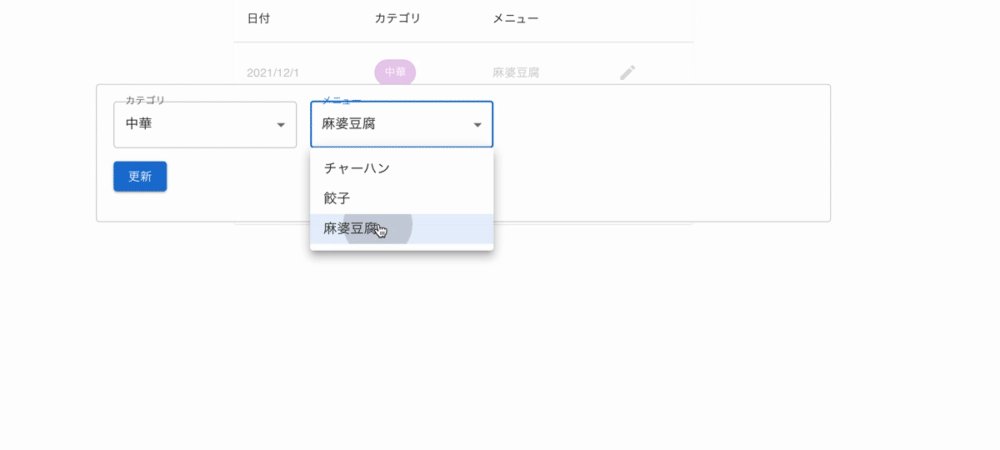
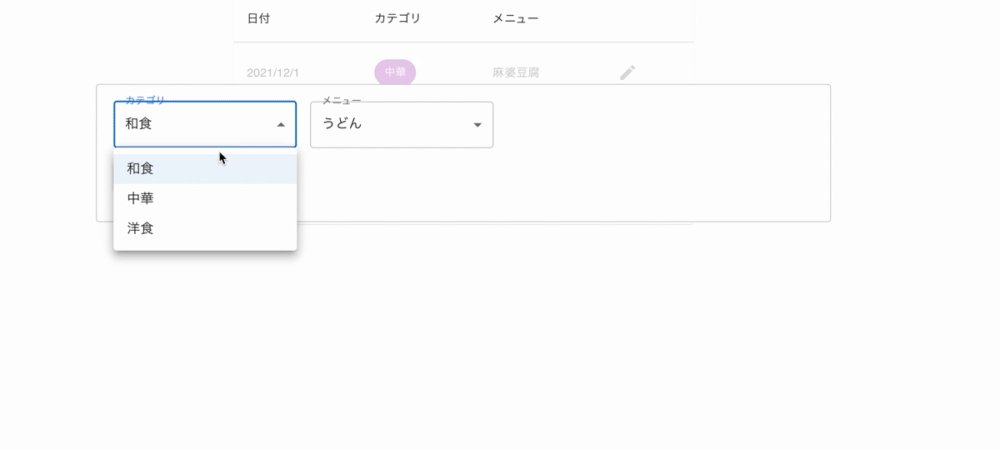
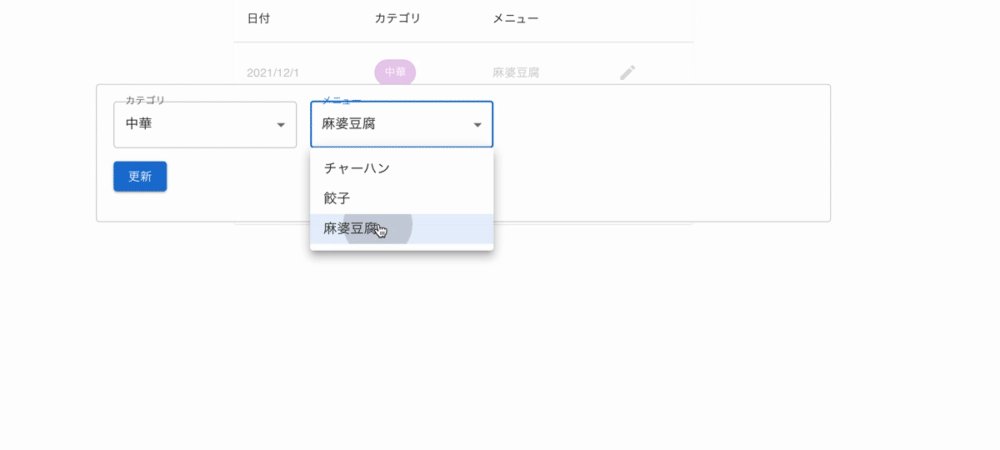
モーダル画面の作成
react-modalを使って作成したモーダルに、MaterialUIのSelectコンポーネントとButtonコンポーネントを使ってUIを作りました。各コンポーネント、用意されているパラメタで必要最低限のことが実現できますし、なによりCSSのことを細かく考えなくて良いのがよかったです!笑
サンプルコード
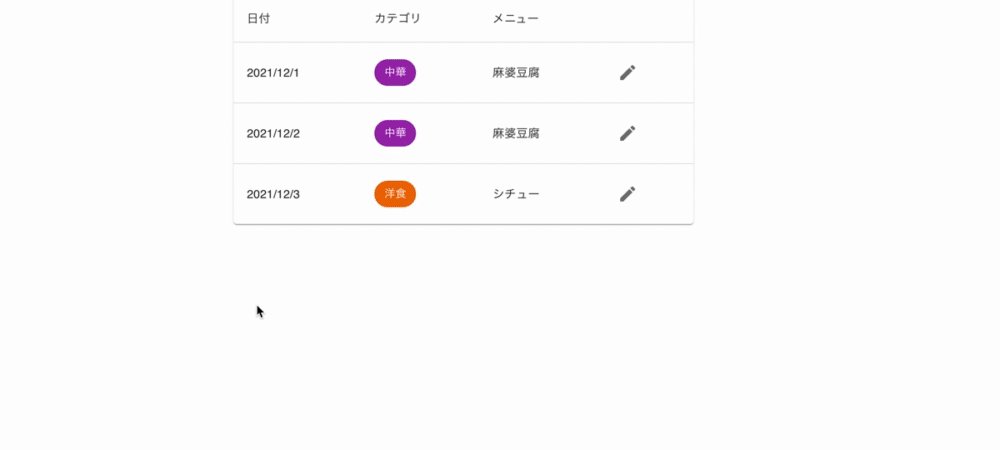
モーダル画面で編集して、一覧画面に反映することができました!

所感
MaterialUI
直感的にUI作れて非常に楽しかったです。用意されているコンポーネントで簡単な機能は実現できそう!
react-modal
HTML×jQueryでごりごり書いていた時を思い返すと、嘘みたいに一瞬でモーダル画面作れて驚きました。 今回はミニマムな機能しか利用しませんでしたが、下記のような便利な設定があります。
- onAfterOpen -> モーダル開いた後に実行したい関数を設定できます。API叩いて情報取得したい場合などに使えそうです。
- onRequestClose -> モーダルを閉じる場合に実行したい関数を設定できます。モーダル閉じた時に親画面で何か処理を行いたい時に使えそうです。
さいごに
「生きるに、遊びを。」をミッションに掲げる我らがアソビューではアソビューではエンジニアを募集しています。
ご興味ある方はぜひ応募ください!