
このブログ記事は、アソビュー!Advent Calendar 2023 の13日目です。
こんにちは!デザインリードを担当している山中です。
webやアプリのUIデザイン以外のデザイン(バナー制作、メールに差し込む画像制作など)業務もFigmaを活用する企業が増えてきていて、Figmaの使い方や機能をあまり知らないまま使っている方々も多いと思います。
そこで、今回紹介する「Google Sheets Sync」というプラグインを知っておくと、作業が効率化し生産性があがり、いままで作業に使っていた時間の大半を課題解決の時間にあてることができるようになります。
それでは、張り切って行きましょう!
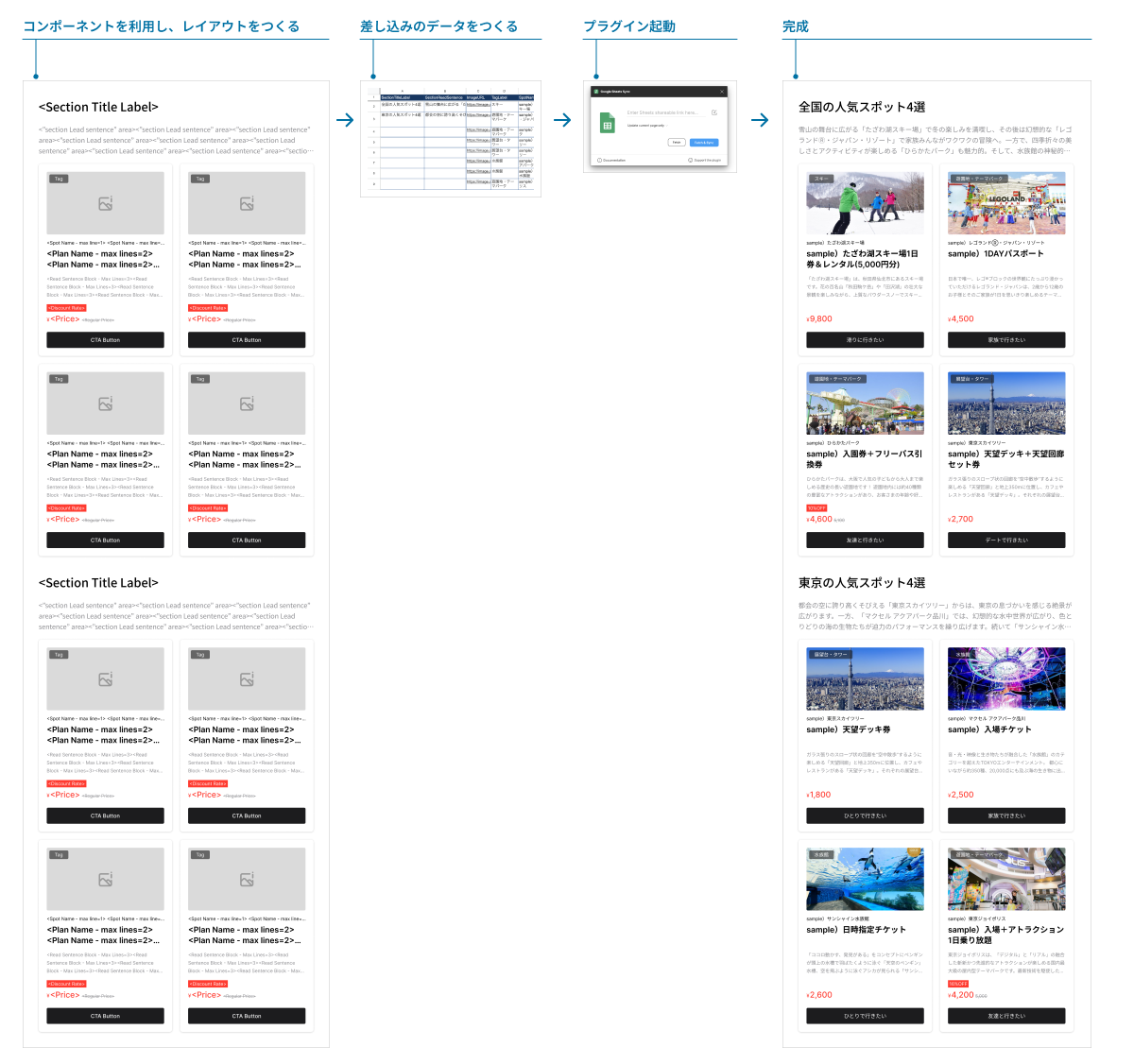
完成までのかんたんステップ
おおまかに、4つのステップで完成します。
各ステップでの細かいすすめ方は後述していきます。
- Figma|プラグインをいれ、コンポーネントをつくり、レイアウトをつくる
- Googleスプレッドシート|差し込むデータをつくる
- Figma|プラグイン起動
- 完成
とても簡単ですね。
※差し込みの文字列はサンプルです。

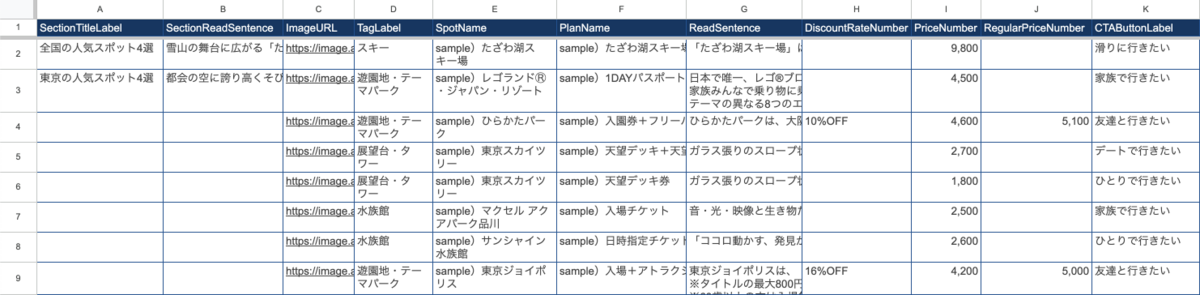
Googleスプレッドシートの差し込みデータ

カードのコンポーネントを並べるレイアウト、よくありますね。
そして、1つ1つ画像をはめ込んだり、1つ1つ文字列をどこからかコピーして指定のところにペタペタとペーストしていませんか??
それ、もうやらなくていいです!
(実際わたしは、このプラグインを知るまでは1つ1つコピペして、疲弊して作業だけで終わる日もありました。3年前ぐらいの話です)
それでは、そのやり方を説明していきます!
必要なもの、知識
- Figmaのeditor権限(プラグインを起動する為)
- Figmaのプラグイン:Google Sheets Sync(※無料)
- Figmaのコンポーネントをつくる知識
- Googleスプレッドシートの編集権限
完成までの手順
完成までのすすめ方を記載していきます。
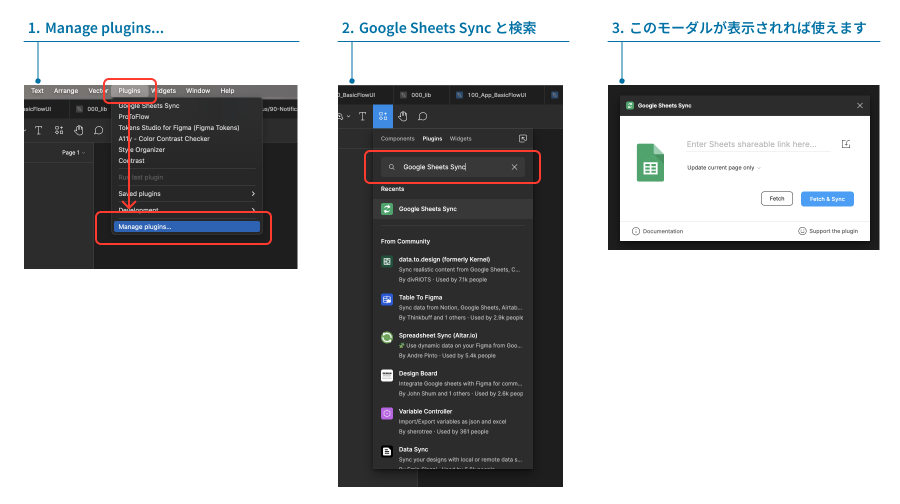
1-1|Figmaにプラグインをいれましょう!

- Figmaのメニュー「Plugins」→「Manage Plugins…」を選択
- 検索ボックスに「Google Sheets Sync」と入力し、表示されたPluginを選択
- Figma上にモーダル画面が表示されます
以上で「Google Sheets Sync」のPluginは使える状態です。
※いまは次の準備に進むために、このモーダル画面の右上の閉じるボタンを押して、閉じましょう。
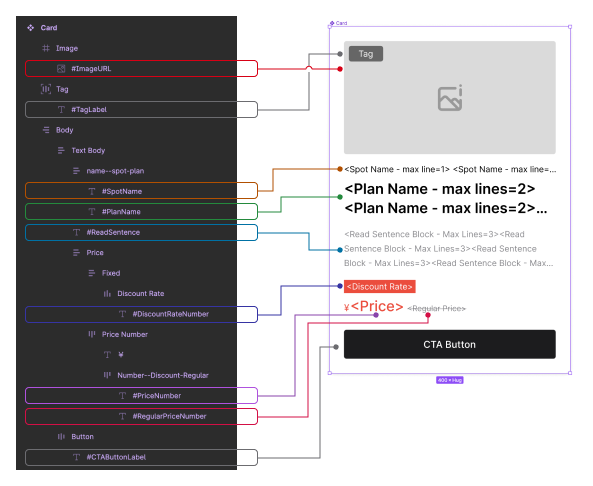
1-2|Figmaのコンポーネントを作りましょう!
コンポーネントをつくります。
「AutoLayout」機能を利用しコンポーネントをつくることをオススメします。この機能を利用することにより、コンテンツに応じて変化するFrameが作ることが可能です。
(AutoLayoutのチュートリアルがFigma公式にありますので、お試しいただき活用できるレベルになることをオススメします)
Layerの名前を #ImageURL のように、
#Googleスプレッドシートの項目名 と対応するように指定します。

#SpotName 、#PlanName 、 #ReadSentenceは 、文字数によってHeightが可変してしまうので、必要な行数で「Fixed height」にし、「Truncate text」もいれておくことで、以下が可能です。
- 文字数が少なくても、高さが固定
- 文字数が多くて、指定の高さをこえても自動で
…を付与
この点は、適宜活用してみてください。
1-3|コンポーネントを利用し、レイアウトしましょう!
前項で作成した、コンポーネントをDuplicate(複製)します。 追加で、
- セクションのタイトル
- セクションのリード文
を追加し、この2点もGoogleスプレッドシートを利用し文字列を差し込めるようにします。
1セクションの構成は、
- セクションのタイトル
- セクションのリード文
- コンポーネント(横2個×縦2個)
になります。(※完成は2セクションで構成しています)

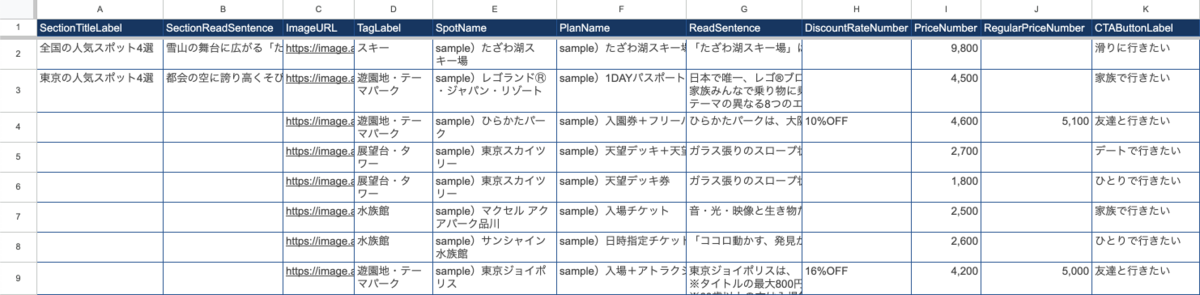
2-1|Googleスプレッドシートに差し込む文字列をいれましょう!
1行目は項目名となりますので、FigmaのLayer名を入れてください。
※ Figmaの各Layer名の冒頭の # は取り除く

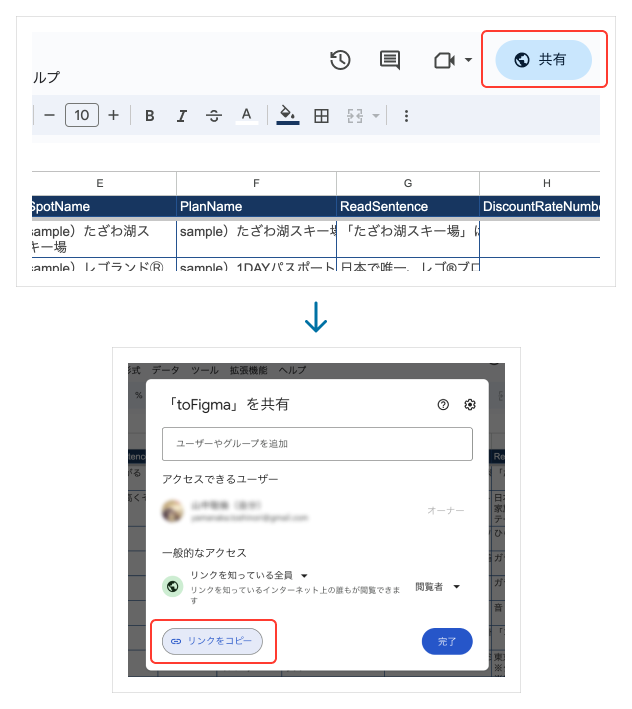
2-2|Googleスプレッドシートの共有リンクを取得しましょう!
- 画面右上の『共有』ボタンを押す
- モーダル画面で『リンクをコピー』で共有リンクを取得

3|プラグインを利用し反映しましょう!
- Googleスプレッドシートの文字列を差し込みたいFrameを選択
- Google Sheets Sync(プラグイン)を起動
- 共有リンクを入れて、
Fetch & Syncを押す

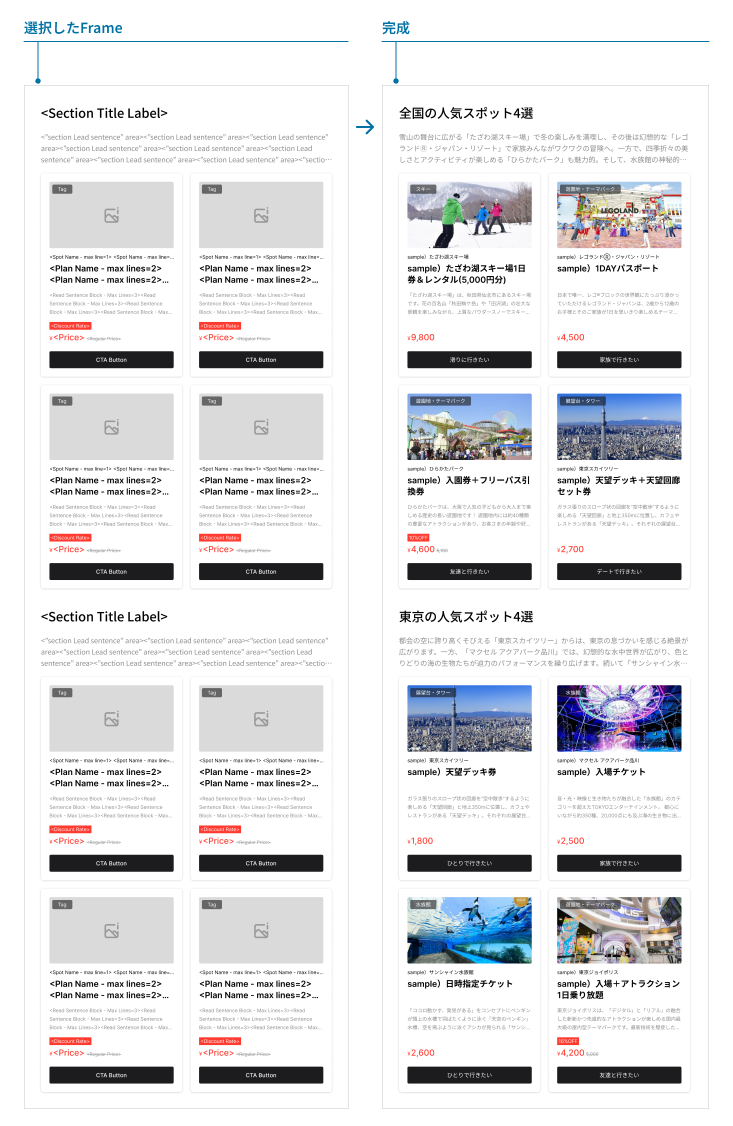
4|完成
選択したFrameにGoogleスプレッドシートの文字列が差し込まれれば完成です。

以上がFigmaの「Google Sheets Sync」プラグインを利用して、Googleスプレッドシートの文字列をFrameに差し込む方法です。カードのコンポーネントの中身は皆さんの思い描くものと違うと思いますが、この方法を活用することで作業の効率化ができると思います。
番外編:Figma Variableを利用して2クリックでDark modeに変換する
ここからは、2023年にアップデートされたFigmaの機能を利用したらこんなことも可能です。の紹介になります。
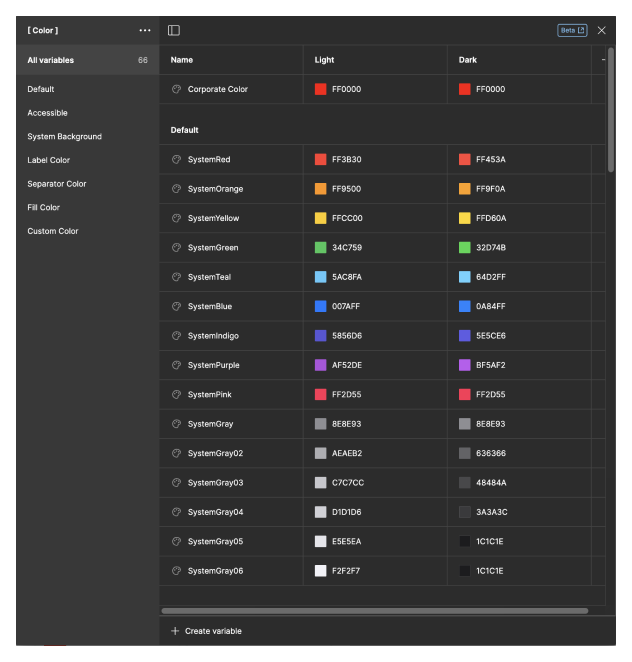
利用した機能は、「Variables(オープンベータ版)」の Color です。
「Light Color」「Dark Color」をVariablesに登録します。

先程完成したFrameを選択し、ColorをDarkにします。
- Layerを選択
- [ Color ] - Dark を選択

Variable機能がないときは、1つ1つColorを変更して組み合わせを確認して、と膨大な時間が必要でしたが、2クリックで確認が可能になるので、Colorの設計にとても役立ちます。
アソビュー!は「日本のすべての人にとって、なくてはならない遊び予約サイトになる。」を目指し、メンバーを募集しています。もしご興味あればノックしてみてください。