アソビュー! Advent Calendar 2022の2日目です。
本日の裏面はこちら!
SeleniumによるAPI呼び出しを含むE2Eテスト自動化 - asoview! TECH BLOG
アソビューでフロントエンドエンジニアをしている村井です。
オートコンプリートとは?
皆さんはオートコンプリート機能をご存知でしょうか?
オートコンプリートとは、ブラウザに入力したIDやパスワードを記録し、自動入力してくれる機能です。 ブラウザの設定から自動入力機能をオンにすると適用されます。
今回はオートコンプリートの使い方、考慮するべき点などを紹介していこうと思います。
Chromeで設定できる項目
今回はChromeで設定できる氏名、住所、電話番号、会社名に絞って紹介させていただきます。
| Chromeの設定項目 | autocomplete属性 |
|---|---|
| 国/地域 | country-name |
| 名前 | name |
| 郵便番号 | postal-code |
| 都道府県 | address-level1 |
| 番地・マンション名 | address-line1 |
| 会社名 | organization |
| 電話番号 | tel |
| メール |
名前についてはautocomplete属性が姓名で分けられるものの、Chromeでは氏名の設定しかできません。 ふりがなも設定できないのでChromeで自動入力すると反映されません。
| 項目 | 属性名 |
|---|---|
| 市外局番 | tel-area-code |
| 市内局番 | tel-local-prefix |
| 加入者番号 | tel-local-suffix |
電話番号については市外局番などに分けて設定することはできませんが、 属性を3つに分ける事で各項目ごとに自動入力できるようです。
| 属性 | 内容 |
|---|---|
| street-address | 住所。複数行のテキストが使用でき、第2行政レベル (普通は市町村) の中で完全に住所を識別できるものですが、市町村名、郵便番号、国名は含めるべきではありません。 |
| address-line1-3 | 住所のそれぞれの行です。これらは "street-address" が存在しない場合のみ置くことができます。 |
| address-level1 | 住所の一番上行政レベルです。これはふつう、住所がある都道府県です。合衆国では州になります。スイスでは、カートンになります。イギリスでは、ポストタウンになります。 |
| address-level2 | 少なくとも2段階の行政レベルがある住所において、2番目の行政レベルです。2つの行政レベルがある国では、これはふつう市町村や、住所のあるその他の地域を表します。 |
| address-level3 | 少なくとも3段階の行政レベルがある住所において、3番目の行政レベルです。 |
| address-level4 | 住所が4段階まである場合のもっとも細かい行政レベルです。 |
住所についてはstreet-address、address-line系とaddress-level系の3種類があります。 street-addressは複数行の住所の値を入力する場合に使用します。 行を分けて入力させたい場合はaddress-lineを使用し、1~3までの行数を指定できます。
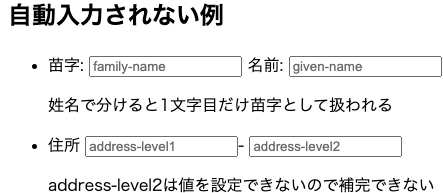
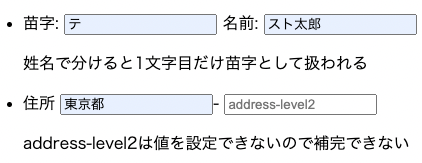
address-level1-4については都道府県や市町村を分けて登録できるようですが、Chromeはaddress-level1のみしか設定できないので address-line1(都道府県以降の住所*1)とaddress-level1(都道府県)で住所を自動入力させるのが実用的でしょう。
※以下リンク先を引用させていただきました。
※Chromeの自動入力設定方法
実際に試してみる
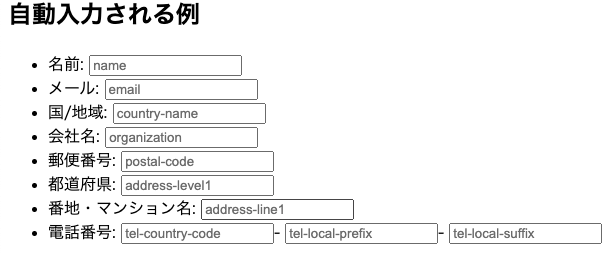
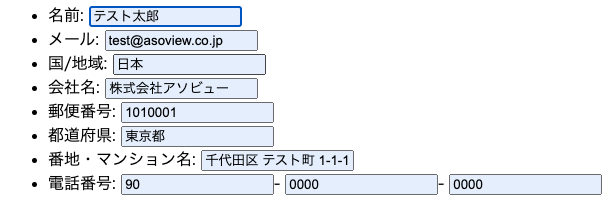
実際に試してみました!
プレースホルダには属性名を表示、ラベルには項目名を表示させています。


適切に入力されていますね。 うまく入力されない例も用意してみました。


以下リンクがサンプルの実装です。
各ブラウザの対応
他のブラウザはどんな仕様になっているのか調べてみました。
| ブラウザ | 自動入力 | 内容 |
|---|---|---|
| Chrome | ○ | - webサイトの認証情報 - 名前、住所、電話番号、会社名 - クレジットカード情報 |
| Firefox | ○ | - webサイトの認証情報 ※海外版で住所やクレジットカードなども対応しているようです。 |
| Safari | ○ | - webサイトの認証情報 - 名前、住所、電話番号、会社名 - クレジットカード情報 |
| Edge | ○ | - webサイトの認証情報 - 名前、住所、電話番号、会社名 - クレジットカード情報 |
※Chrome、Safariは基本的にPC版、SP版で同様の仕様です。
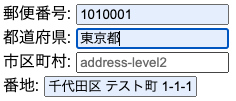
Chrome

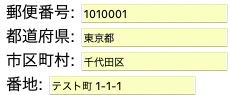
Safari

ChromeとSafariで登録できる項目に差分があり、Safari側ではaddress-level2( 市区町村*2)が登録できる仕様なのでSafariユーザーはaddress-level2の項目があっても自動入力できるのですが、 Chromeユーザーは同項目がないため、都道府県以降の住所がstreet-addressに入力されてしまいます。 オートコンプリートイベントをカスタマイズする方法を調べたところ、現状方法はなく、ChromeかSafariに寄せた実装をするしかなさそうです。
※ Edgeも設定項目に少し差分がありますが、動作はChromeと同様です。
まとめ
- 姓名で分けると自動入力が効かないため氏名表記にする
- 郵便番号はハイフンなしにする
- 電話番号をハイフンで分けて自動入力させる場合はtel-area-codeなどの項目を使用する
- ChromeとSafariで設定できる項目が異なる
住所についてブラウザ毎に設定できる要素が異なるのは使いづらいですが、 他の項目についてはユーザービリティーも高くなるので積極的に使っていきたいですね!
最後に
アソビューでは一緒に働くメンバーを大募集しています! カジュアル面談もありますので、少しでも興味があればお気軽にご応募いただければと思います!