
休日の便利でお得な遊び予約サイト「アソビュー!」のSEOを担当している西本です。
本職はインハウスSEO担当ですが、元ITエンジニアの経験を活かし簡単な施策は自分で実装することもあります。分析→施策検討→実装→効果検証、のSEO施策の一連の流れを一人で進めることが出来るようになったので、そろそろ「フルスタックSEO担当者」と言える気がしてきました。
前回はSEOのモニタリング用ダッシュボードについて書きましたが、今回はCore Web Vitalsのモニタリングについてです。
※前回の記事は下記参照
前提・背景
2021年5月にCore Web Vitalsがランキング要因になると先日Googleから発表がありました。アソビュー!でもCore Web Vitalsの各指標を改善すべく、日々数値を計測しモニタリングをしています。
Core Web Vitalsの確認方法はいくつかありますが、当社ではPageSpeed InsightsのAPIを使用し、毎日自動でデータを計測・更新される状態を作り、毎日数値をモニタリングしています。理由は下記3点です。
- 毎日数値を確認しないと、何らかの問題により指標が悪化した時に早期に検知・対応が出来ない
- データの計測・更新が自動化されないと、数値の確認が面倒になり運用が継続出来ない
- 施策実施後の効果検証が簡単(※ダッシュボードを見るだけで出来る)
実現方式
基本的な仕組みは前回のブログに記載したものと同様、GCPとRedashで実現しています。以下Core Web Vitalsの自動モニタリングの対応方法を簡単に説明していきます。
■事前準備
事前準備としてAPIの有効化とAPIキーの発行が必要になります。
▼PageSpeed InsightsのAPIを有効化
Googleアカウントにログインした状態でAPIライブラリにアクセスし、PageSpeed Insights APIを検索し「有効」に設定します。※GCPを使用していない場合、この時点でGCPのプロジェクトが作成されますが、PageSpeed Insights APIは無料で使用出来るためお金はかからないです。

▼APIキーを発行
認証情報ページにアクセスし、「認証情報を作成」からAPIキーを作成します。作成したAPIキーは使用するAPIを「PageSpeed Insights API」のみに制限しておきます。
詳細は公式リファレンスを参照頂ければと思いますが、分からなければ後述する連絡先からご連絡ください。
■データ取得
事前準備で作成したAPIキーを使って、APIからデータを取得し、モニタリングできるようグラフ化します。
▼PageSpeed InsightsのAPIにリクエスト送付
リクエストを投げるAPIのURLは以下になります。
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=[取得対象URL]&strategy=[デバイス]&key=[APIキー]
例として、アソビュー!トップのモバイルページが対象の場合は以下になります。
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://www.asoview.com/&strategy=mobile&key=[APIキー]
尚、APIリクエストのパラメータの詳細が知りたい場合は公式リファレンスを参照してください。
▼JSONから必要なデータを取得
APIにリクエストを投げ成功すると、JSONで結果が返ってきます。結構なボリュームのJSONが返ってくるので、その中から必要なデータを抽出します。今回はCore Web Vitalsの3指標(LCP,FID,CLS)が対象のため、JSONの下記を取得しています。
loadingExperience.metrics.LARGEST_CONTENTFUL_PAINT_MS.percentile
loadingExperience.metrics.FIRST_INPUT_DELAY_MS.percentile
loadingExperience.metrics.CUMULATIVE_LAYOUT_SHIFT_SCORE.percentile
APIから取得したJSONの詳細について知りたい場合は公式リファレンスを参照してください。
▼データ格納用に整形しBigQueryに取込み
これ以降は使用する環境によって異なりますが、僕はBigQueryを使用しているのでその前提で記載します。
APIから取得したCore Web Vitalsの3指標をデータ格納用によしなに整形し、bq loadコマンドを使ってBigQueryに格納します。尚、データの取得と整形はPythonで、データの格納はbq loadコマンドで実施しているため、これらはシェルスクリプトで実行しています。
▼Redashでクエリ実行しグラフ表示
こちらも使用するBIツールによって異なりますが、僕はRedashを使用しているのでその前提で。
BigQueryにデータが格納出来たので、後は自分が見たいようにクエリを作成、取得結果からグラフを作成し、ダッシュボードを作成します。
取得結果
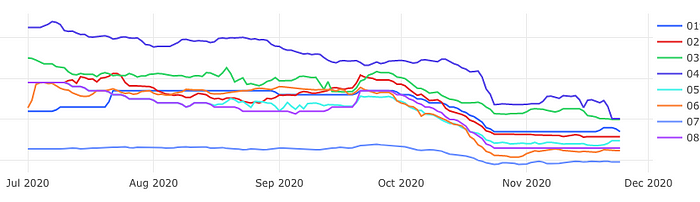
Core Web Vitalsのどの指標かは伏せますが、2020年7月頃からデータの取得を始めた結果が以下のグラフになります。

アソビュー!内の主要機能毎にサンプルURL数件の数値を取得し、機能毎に平均した値をグラフとして表示しています。
この数値を日々モニタリングしながら、何らか異常を検知した際は開発チームへアラートを上げたり、数値の変化が見られた際はその要因をslack上で開発チーム内で議論したり、と活用しています。改善はまあ、これからがんばりたいなと。
尚、このモニタリングの仕組みについて詳細が聞きたい方がいれば、TwitterかFacebookでお気軽にご連絡ください。
最後に
マーケターである僕もコードを書きSQLでデータ分析をする、テックカンパニーを目指す我らがアソビューでは一緒に事業をつくる仲間を絶賛募集中です。
やりたいことはたくさんあるものの、リソースが全然足りない状況のため、困っています。助けてください。