
アソビュー Advent Calendar 2021の7日目です🎄
アソビューでフロントエンドエンジニアをしている野口です。
next-pwaを使ってNext.jsで作成した静的ファイルのオフライン対応と、リソースのアップデートのタイミングについて調べてみました。
next-pwa
その名の通り、Next.jsで簡単にPWA対応が行えるライブラリです。
他にもnext-offlineといったライブラリがあるようなのですが、Next.jsの公式のサンプルにも載っているのと、直近のアップデートもありメンテナンスされてそうなのでこちらを選んでみました。
ちなみに、作成したPWAのサイトをシェアするdiscussionがあったので興味ある方はぜひ見てみてください。
https://github.com/shadowwalker/next-pwa/discussions/206
Next.js × next-pwa
では、next-pwaを使ってオフライン対応をしようと思います。(簡単です。)
プロジェクトを作成
npx create-next-app --typescript
プロジェクトの名前を聞かれるので、設定したい名前を入力します。
next-pwaをインストール
READMEの手順にそって実施していきます。
yarn add next-pwa
- next.config.jsを更新
- publicフォルダにmanifest.jsonファイルを追加
iconの画像は、public/icons配下においています。
- _document.tsxファイルを作成し、manifest.jsonやアイコンを読み込む
動作確認
開発中だとcacheが邪魔になってしまうケースもあり、それを考慮してデフォルトではyarn devではオフラインの確認はできないようです。
そのため確認する際は以下のコマンドで確認します。
yarn build
yarn start
これでオフライン時の動作が確認できます。
- 実機で確認
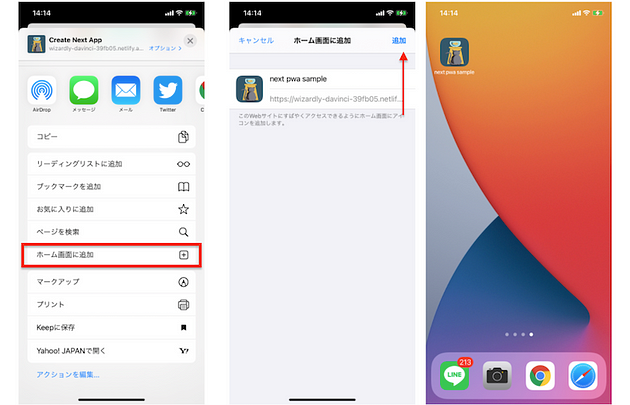
少しだけ画面表示を調整し、Netlifyにデプロイしています。
これをiPhoneのSafariで開き、画面下部のボタンからホーム画面に追加するとオフラインでも画面表示が確認できます。
(iOSの場合Chromeは対応していないので注意)

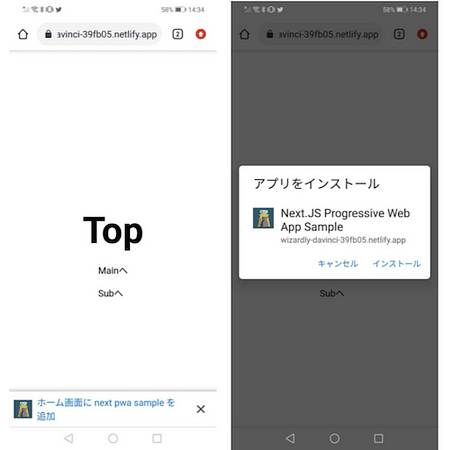
Androidだと、Chromeを開くとこんな感じになり、ホーム画面に追加できます。

リソースの更新タイミングを知る
ここで、表示されている文言を「Top → Top ver.2」などに変更してみます。 webでもホーム画面に追加されたアプリでもオンラインでアプリを開いた状態です。 (キャッシュ戦略をデフォルトから変えていません)
- web
画面更新で文言が反映 - Android
画面更新もしくは、アプリのバックグラウンド起動をキルして起動し直すと反映 - iOS
アプリのバックグラウンド起動をキルして起動し直すと反映
オフライン時にリリースされた場合は、オンラインに切り替えたタイミングで修正が勝手に反映されていました。
next-pwaのキャッシュ戦略を確認する
オンライン切替時に、リソースの更新タイミングをハンドリングしたい場合はデフォルトの設定を調整することでできそうでした。(未検証ですが、このExampleが参考になるかと思います)
Runtime Cachingの設定はデフォルトだとこちらのcache.jsの内容が適用されます。
上書きしたい場合は、next.config.js内に設定を書くことで反映されます。
ちなみに、リリースのタイミングで強制的にリソースをアップデートしたいという時にはどうすればいいんだろうなと思い、色々試してみたのですがまだいい方法が見つけられていません。。
さいごに
next-pwaは基本的なことはドキュメントにしっかり書いてくれているので読み込めばある程度はPWA対応できそうだなという印象です。
もし詳細な動きを知りたい場合はGoogleのworkboxのドキュメントを読むのが良いかと思います。
アソビューでは、一緒に働く仲間を募集中です!
ご興味あれば、気軽にお声がけください!