アソビューでバックエンドエンジニアをしている東郷です。 今回は、APIのテストを自動化する方法として、Postmanを利用する手順を紹介します。
背景
ドメインモデルやデータアクセスなどのコアな部分を改修したあとに、関連する API をひと通り動作確認したいと思っていました。 普段、開発環境の API を叩く際に Postman を使っており、これを使って自動化できないか試してみました。
この記事のターゲット
- APIテストを自動化したい方
- Postmanを使っているがもっと機能的に使う事例を知りたい方
準備
Postmanのインストール
Postmanは、APIのテストや開発を行うためのツールです。公式サイト(https://www.postman.com/)からダウンロードし、インストールします。
Macを使っている方はHomebrewでインストールできます。
brew install --cask postman
今回使ったPostmanのバージョンは 10.12.13です。
今回利用するPostmanの機能の説明
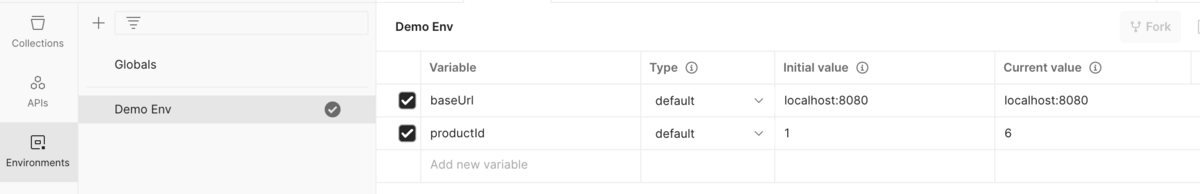
環境変数
前のリクエストによって取得したレスポンスの内容を使って次のリクエストを送りたいことがあります。環境変数を使うことで実現できます。
左メニューの[Environments]から環境変数の作成ができます。

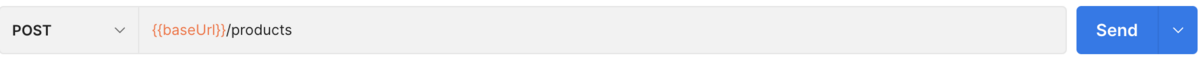
環境変数は{{baseUrl}}のように{{}}で囲んでPostman上で使うことができます。

また後述するテストスクリプト内で環境変数にアクセスできるため、テストスクリプト内で値を書き換えることができます。
// 環境変数productIdにresponseに含まれるidの値をセットする
pm.environment.set("productId", pm.response.json().id);
// 環境変数からproductIdにセットされている値を取得する
pm.environment.get("productId");
テストスクリプト
Postmanにはリクエスト送信後に送信結果が期待値であるかをテストスクリプトを書くことでチェックが可能です。
例
- レスポンスのステータスコードが200であること
- レスポンスに指定したフィールドが含まれること

APIの確認用リクエストとテストスクリプトの作成
APIの確認用リクエストをPostmanで作成します。リクエストに必要なURL、HTTPメソッド、パラメータ、ヘッダーなどを設定します。
今回の例では以下の機能を順に呼び出して商品管理の一連の機能をテストしてみます。
| 機能 | HTTPメソッド | エンドポイント | リクエストボディ | テストスクリプトの内容 |
|---|---|---|---|---|
| 商品一覧取得 | GET | /products | ステータスコードが200であることを確認する | |
| 商品登録 | POST | /products | JSON形式の商品データ | ステータスコードが201であることを確認する |
| 商品取得 | GET | /products/id | ステータスコードが200であることを確認し、レスポンスボディに商品データが含まれていることを確認する | |
| 商品更新 | PUT | /products/id | JSON形式の商品データ | ステータスコードが200であることを確認する |
| 商品取得 | GET | /products/id | ステータスコードが200であることを確認し、レスポンスボディに更新された商品データが含まれていることを確認する | |
| 商品削除 | DELETE | /products/id | ステータスコードが204であることを確認する 。レスポンスボディが空であることを確認する。 |
各リクエストにセットする内容
- 商品一覧取得
HTTPメソッド:GET
エンドポイント:/products
テストスクリプト:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
- 商品登録
HTTPメソッド:POST
エンドポイント:/products
リクエストボディ:
{
"name": "product1",
"price": 1000
}
テストスクリプト:
pm.test("Status code is 201", function () {
pm.response.to.have.status(201);
});
pm.test("Response body contains id property", function () {
pm.expect(pm.response.json()).to.have.property("id");
});
- 商品取得
HTTPメソッド:GET
エンドポイント:/products/{{productId}}
※{{productId}}は商品登録で取得した商品IDがセットされています。
テストスクリプト:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm.test("Response body contains name and price properties", function () {
pm.expect(pm.response.json()).to.have.property("name");
pm.expect(pm.response.json()).to.have.property("price");
});
pm.environment.set("productId", pm.response.json().id);
- 商品更新
HTTPメソッド:PUT
エンドポイント:/products/{{productId}}
※{{productId}}は商品登録で取得した商品IDがセットされています。
リクエストボディ:
{
"name": "product1 updated",
"price": 2000
}
テストスクリプト:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
- 商品取得
HTTPメソッド:GET
エンドポイント:/products/{{productId}}
※{{productId}}は商品登録で取得した商品IDがセットされています。
テストスクリプト:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm.test("Response body contains updated name and price properties", function () {
pm.expect(pm.response.json().name).to.equal("product1 updated");
pm.expect(pm.response.json().price).to.equal(2000);
});
- 商品削除
HTTPメソッド:DELETE
エンドポイント:/products/{{productId}}
※{{productId}}は商品登録で取得した商品IDがセットされています。
テストスクリプト:
pm.test("Status code is 204", function () {
pm.response.to.have.status(204);
});
pm.test("Response body is empty", function () {
pm.response.to.have.body("");
});
テストの実行
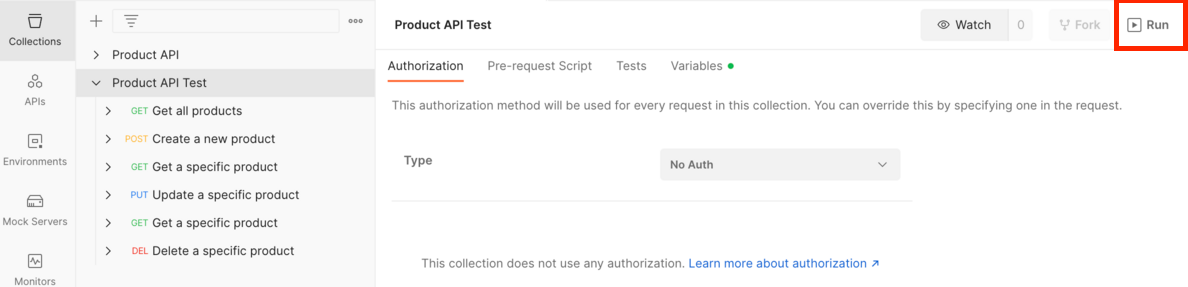
これらのリクエストをPostmanのランナー機能を使って実行することができます。
リクエストを含んでいるコレクションを選択して右上のRunを押します。

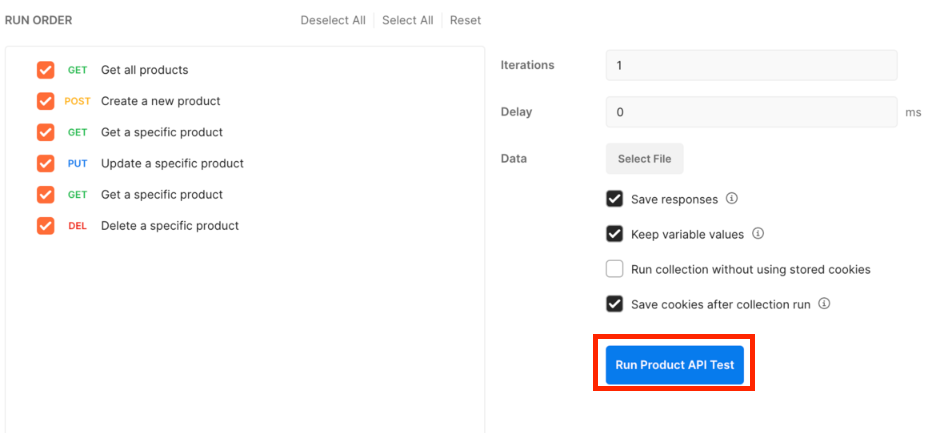
Collection Runnerのウィンドウが表示されるのでRun<コレクション名>ボタンをクリックしてテストを開始します。

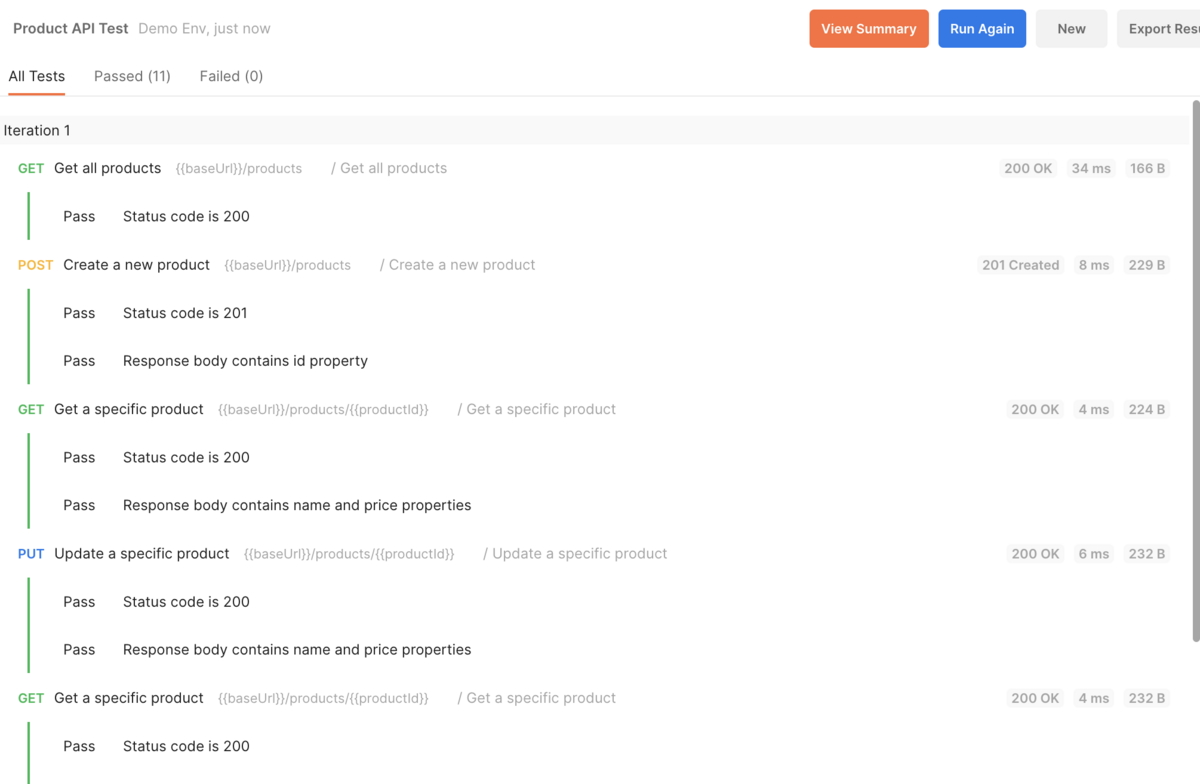
テストが完了すると、結果が表示されます。リクエストごとにステータスコードやレスポンスボディを確認できます。

おまけ
newmanを使うことでコマンドラインからテストを実行することもできます。
APIのテストをpre-commit や CI に組み込むことができます。
導入から使い方については公式のドキュメントをご確認ください。
以下は実行例です。
$ newman run --env-var baseUrl=localhost:8080 "Product API Test.postman_collection.json" Product API Test → Get all products GET localhost:8080/products [200 OK, 166B, 124ms] ✓ Status code is 200 → Create a new product POST localhost:8080/products [201 Created, 229B, 50ms] ✓ Status code is 201 ✓ Response body contains id property → Get a specific product GET localhost:8080/products/1 [200 OK, 224B, 4ms] ✓ Status code is 200 ✓ Response body contains name and price properties → Update a specific product PUT localhost:8080/products/1 [200 OK, 232B, 5ms] ✓ Status code is 200 ✓ Response body contains name and price properties → Get a specific product GET localhost:8080/products/1 [200 OK, 232B, 4ms] ✓ Status code is 200 ✓ Response body contains updated name and price properties → Delete a specific product DELETE localhost:8080/products/1 [204 No Content, 112B, 6ms] ✓ Status code is 204 ✓ Response body is empty ┌─────────────────────────┬───────────────────┬──────────────────┐ │ │ executed │ failed │ ├─────────────────────────┼───────────────────┼──────────────────┤ │ iterations │ 1 │ 0 │ ├─────────────────────────┼───────────────────┼──────────────────┤ │ requests │ 6 │ 0 │ ├─────────────────────────┼───────────────────┼──────────────────┤ │ test-scripts │ 6 │ 0 │ ├─────────────────────────┼───────────────────┼──────────────────┤ │ prerequest-scripts │ 0 │ 0 │ ├─────────────────────────┼───────────────────┼──────────────────┤ │ assertions │ 11 │ 0 │ ├─────────────────────────┴───────────────────┴──────────────────┤ │ total run duration: 285ms │ ├────────────────────────────────────────────────────────────────┤ │ total data received: 258B (approx) │ ├────────────────────────────────────────────────────────────────┤ │ average response time: 32ms [min: 4ms, max: 124ms, s.d.: 44ms] │ └────────────────────────────────────────────────────────────────┘
まとめ
Postmanを利用することで、APIのテストを自動化することができました。手動で確認するのではなく、自動化することで時間や手間を省けるだけでなく、デグレを起こしていないか確認できる安心感もあります。以前QAの渡辺が書いたブログでもテスト自動化を扱っていますので、興味のある方はご覧ください! tech.asoview.co.jp
アソビューでは一緒に働くメンバーを大募集しています! カジュアル面談もありますので、少しでも興味があればお気軽にご応募いただければと思います!