はじめに
こんにちは!アソビューでエンジニアをしている野口です。
今回は、Google Ad Manager(GAM)で独自に定義したHTML/CSSを使用してネイティブ広告を配信する手順についてご紹介します。
アソビューでは、アソビュー!サイトを利用したタイアップ広告を行なっています。
タイアップ広告のプロモーション効果最大化のため、サイトUIに沿った形でHTML/CSSでカスタマイズした広告誘導枠を設置することになり、GAMのネイティブ広告を使い実現しています。
◾️このブログで触れること
- ネイティブ広告の実装方法
◾️触れないこと
- 広告の運用や効果測定方法について
GAMについて
GAMとは
GAMは、Googleが提供する広告管理プラットフォームです。
広告枠の設定、広告キャンペーンの作成や管理、レポートの作成を行うことができます。
広告を配信するには、どこに広告を表示するか(広告ユニット)、どんな広告を表示するか(広告クリエイティブ)やどういった条件で配信するか(広告申込情報)の設定が必要になります。
それぞれの役割については以下の資料が分かりやすかったので目を通していただけると理解しやすいかと思います。
【みんな使ってる!?】GAM(Google Ad Manager)で広告収益最大化
ネイティブ広告について
ネイティブ広告は、サイトやアプリのデザインに合わせて表示されるフォーマットで、ユーザエクスペリエンスを損なわない形で広告配信を行うことができます。
ネイティブ広告は、HTML/CSSなどでカスタマイズすることや、AndroidやiOSのアプリのコードで広告をカスタマイズすることが可能です。
以降の設定手順では、「HTML & CSSエディタ」の設定方法について記載していきます。

設定・実装
GAM上の設定
1. 広告枠タグの作成
Webサイト上で広告を表示するスペースである広告ユニットを作成します。
- 1.1. 「在庫」 > 「広告ユニット」に移動
- 1.2. 「新しい広告ユニット」をクリック
- 1.3. 必要事項を設定
- 「名前」「コード」を入力
- 「サイズ」を設定
(今回は画面幅に応じてサイズが変わるため「fluid」を選択。サイズが固定の場合は任意のサイズを設定します)
それ以外の項目に関しては適宜要件にあった設定を行います。 https://support.google.com/admanager/answer/10477477

2. ネイティブフォーマットの作成
- 2.1. 「配信」 > 「ネイティブ」に移動
- 2.2. 「新しいネイティブフォーマット」をクリック
- 2.3. 「フォーマット名」を入力
- 2.4. 「変数」を設定(変数は必須項目になるので不要な場合は適当な値を設定します)

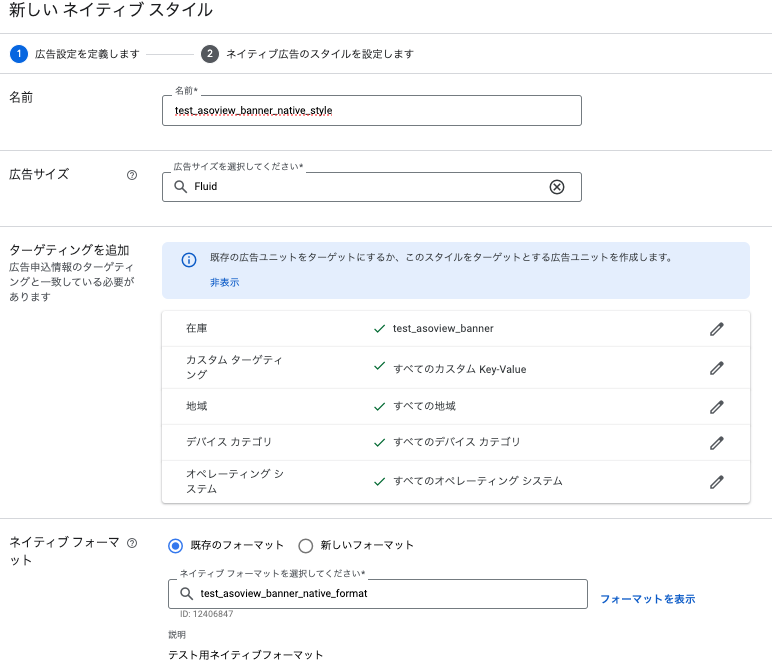
3. ネイティブスタイルの作成
- 3.1. 「配信」 > 「ネイティブ」に移動
- 3.2. 「新しいネイティブスタイル」をクリック
- 3.3. 「HTML & CSSエディタ」を選択
- 3.4. 必要事項を設定
- 「名前」を入力
- 「広告サイズ」
広告枠で設定した値を選択(ここでは「Fluid」を選択) - 「ターゲティングを追加」 > 「在庫」
1.で作成した広告ユニットを選択します - 「ネイティブフォーマット」
既存のフォーマットから2.で作成したフォーマットを選択します
- 3.5. HTML / CSSを実装
設定したいHTML/CSSを入力します。
プレビュー画面が表示されているので、UIが問題ないか確認しつつ実装していきます。


4. クリエイティブの作成
- 4.1. 「配信」 > 「クリエイティブ」に移動
- 4.2. 「新規クリエイティブ」をクリック
- 4.3. 「広告主」を選択
- 4.4. 「ネイティブフォーマット」から2.で作成したネイティブフォーマットを選択
- 4.5. 「名前」、「リンク先」を設定し保存

5. 広告申込情報の設定
広告申込情報にネイティブ広告のクリエイティブを設定します。
細かい公開情報は要件によって変わるかと思うので、今回はクリエイティブの設定部分だけ記載していきます。
- 5.1. 「想定されるクリエイティブ」に2.で作成したネイティブフォーマットを選択
- 5.2. ターゲティングを設定
「在庫」 > 「広告ユニット」に1.で作成した広告ユニットを選択します - 5.3. クリエイティブを設定
- 「クリエイティブを追加」をクリック
- 既存のクリエイティブからネイティブフォーマットを選択
- 4.で作成したクリエイティブを選択

これでGAM側の設定は完了です。
続いて実際にプロダクト側で広告を表示する場所にタグを設置します。
プロダクト側の実装
1. 広告タグの取得
- 1.1. GAM上で対象の広告ユニットページへ移動
- 1.2. 「タグ」タブを選択
- 1.3. タグタイプを設定
- タグの種類に「Google パブリッシャータグ」を選択
- 1.4. タグオプションを設定
- サイズにfluidが設定されていることを確認
2. 広告枠の実装
1.でタグがheadとbody用の2つが発行されるので、それぞれ対象ページに実装すれば完了です。
広告有無による表示の出しわけ
広告が表示されない時に、広告枠の領域を確保したくないケースも多いかと思います。
基本的には、広告ユニットのタグを発行する際に「空のdivを折りたたむ」にチェックをつけると広告が表示されない場合にはdisplay: none;がついてくれるようになります。

ただ、以下のように複数の広告枠をリスト表示する場合は親のタグが消えずに残ってしまいます。
<ul id=”ads-list”> <li id='div-gpt-ad-xxx-1'></li> <li id='div-gpt-ad-xxx-2'></li> <li id='div-gpt-ad-xxx-3'></li> </ul>
このような場合は、リスナーのイベントとして用意されているslotRenderEndedを利用することで、広告が描画されたタイミングでJSの処理を実行することができます。
これを利用し実装していきます。
まず、初期表示として親要素を非表示にします。
#ads-list { display: none; }
その上で、広告表示があった場合のみ親要素を表示するようにする処理をslotRenderEndedのコールバック関数に記述していきます。
const adSlotId1 = 'div-gpt-ad-xxx-1'; const adSlotId2 = 'div-gpt-ad-xxx-2'; const adSlotId3 = 'div-gpt-ad-xxx-3'; const adIds = [adSlotId1, adSlotId2, adSlotId3]; googletag.pubads().addEventListener('slotRenderEnded', event => { // 一つも広告表示がなければ親要素を非表示のままに if (event.isEmpty || !adIds.includes(event.slot.getSlotElementId())) { return; } const adElement = document.getElementById('ads-list'); if (adElement) { adElement.style.display = 'block'; } });
これで広告表示がある場合のみ広告エリアが表示され、広告がない場合は広告エリアが非表示になります。
まとめ
今回はGAMで独自のHTML/CSSで作成したネイティブ広告を配信する方法を紹介しました。
GAMは設定項目も多く、柔軟に広告設定を行うことができます。私もまだまだ使っていない機能や理解できていないものもあるので、より運用しやすい使い方を探していければと思います。
最後に
アソビューでは「生きるに、遊びを。」をミッションに、一緒に働くメンバーを募集しています! ご興味がありましたらお気軽にご応募いただければと思います!