これはアソビュー Advent Calendar 2021の4日目の記事です。
アソビューでデザイナーをやっている山中です。
よろしくおねがいします。
今回は、エンジニアさん向けです!
実装する際の、Figmaデータの見かたの豆知識を紹介していこうと思います。
デザイナー向けのFigma活用方法はたくさんネットに落ちていますが、エンジニアさん向けの情報がなかなかないのが現状です。
Inspect見れば全部実装できるでしょ!というかなりのパワ○ラ具合です。
Figmaも高機能になってきているので、機能を知っていないと、正確に欲しいデータまでたどり着けません。
Figmaを見たことも操作したこともない方が入社した際にも、これを読めば20%ぐらいは大丈夫です。残り80%は操作しながら覚えていくしかありません(文章で読んでもわかりづらい為)
今回は、下記の豆知識を紹介します。
- 1. 基本となる画面の名称
- 2. 画面の共有を受けるときは、メンバーのアイコンをクリック
- 3. ⌘押しながら要素を選ぶと、まとまりごとに確認ができます
- 4. 左側のレイヤーパネルもお忘れなく
- 5. iconファイルの書き出しがうまくできないときは、レイヤーパネルを確認する
- 6. コメントを活用しよう
- 7. Slackと連携させる
- 最後に
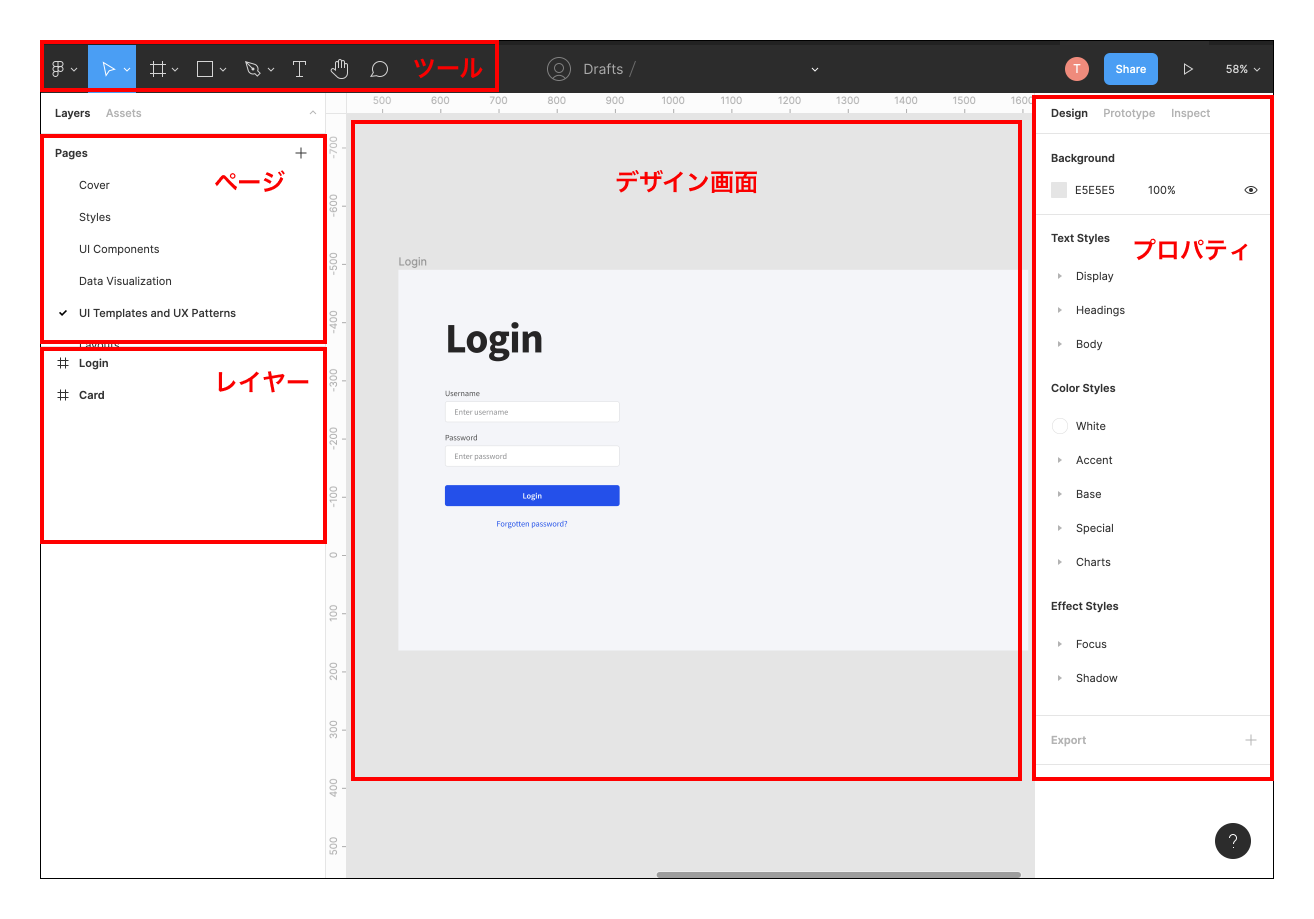
1. 基本となる画面の名称

デザイン画面
作業スペースです。
フレームと呼ばれるアートボードを追加してデザイン(UI)を作っていきます。
- デザイン画面の下地の灰色部分はテーブル
- フレームはデザイン(UI)を描いていく用紙
のようなイメージを持ってくれると良いです。
ツール
デザインを作る際に使う基本のツールが並んでいます。図形、テキストを挿入するツールなどが様々あります。
レイヤー
オブジェクトの構造を管理します。
レイヤーとは重なり順(CSSでいうところのz-index)のことです。ここで上に表示されているオブジェクトほど、重なり順も上になります。
レイヤーは、順番や名称の変更が可能です。
プロパティ
配置や色、サイズなどオブジェクトの設定を細かい指定を確認することができます。
— — — — — — — — — — — — — — — — — — —
ここからは、実際に実装していく上で使う機能を紹介していきます。
2. 画面の共有を受けるときは、メンバーのアイコンをクリック

画面右上に自分以外のメンバーの方のアイコンが表示されます。
アイコンをクリックすると、そのメンバーがみている画面を追従することが可能です。
※作成したUIの説明や共有をする場合に便利です。
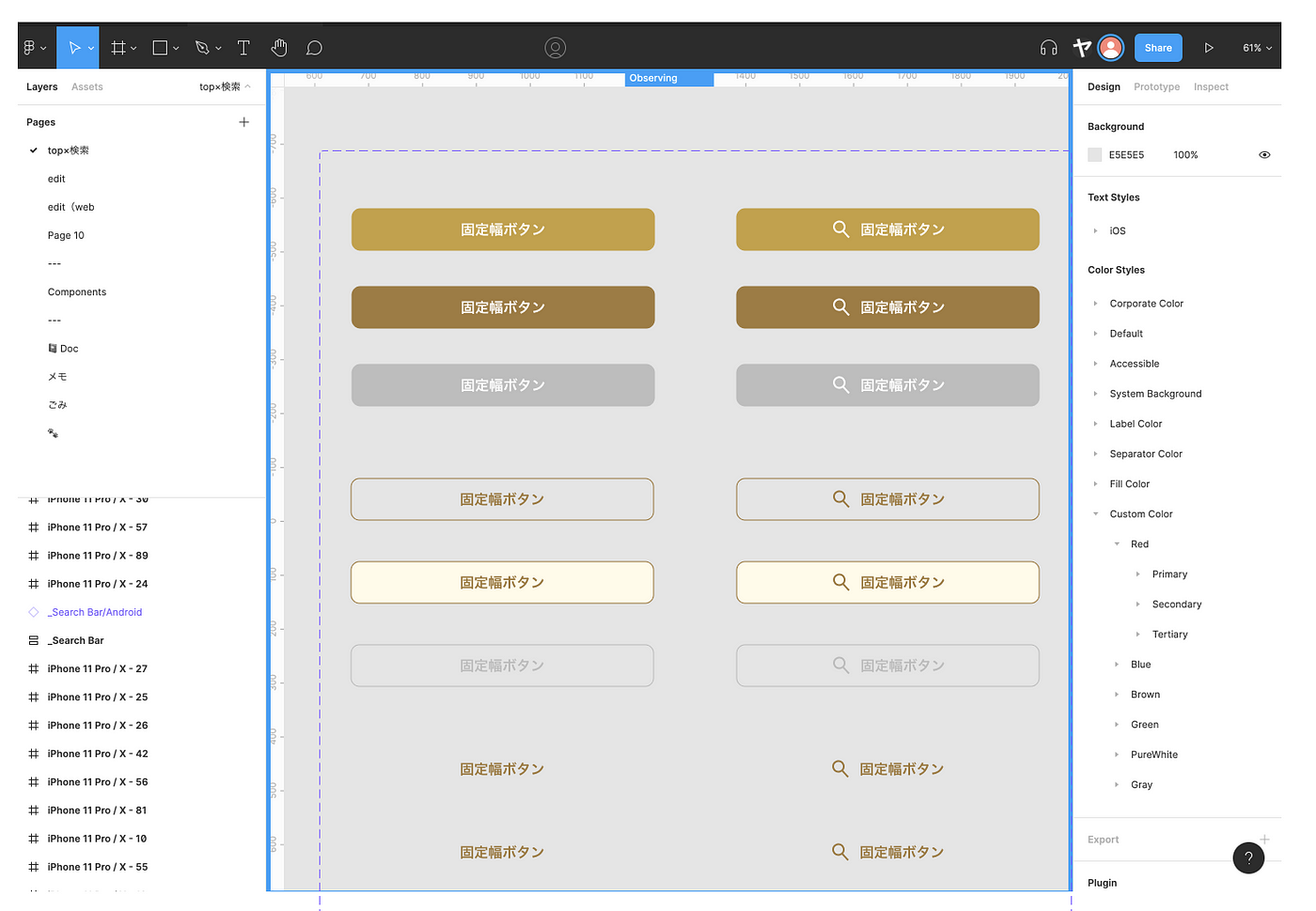
3. ⌘押しながら要素を選ぶと、まとまりごとに確認ができます

マウスを動かしていくと、一番細かい単位の要素にカーソルが当たると思います。⌘を押しながらカーソルを動かすと、大きな塊ごとに確認することができます。
これ、かなりの頻度で使うと思いますので必ず覚えてください!
4. 左側のレイヤーパネルもお忘れなく
実装中は、デザイン画面と右側のInspectを主に見ていると思いますが、レイヤーパネルは構造を確認することができますので、マージンや大きさはどのレイヤーを選択しているのか確認が必須になります。
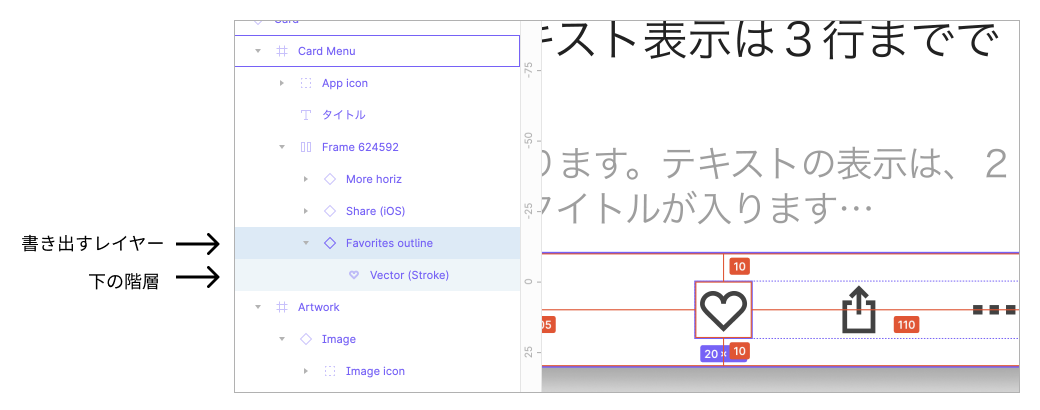
5. iconファイルの書き出しがうまくできないときは、レイヤーパネルを確認する
iconファイルをうまく書き出せないので書き出してください。と言われるときがあります。
これは、書き出すiconよりも下の階層を選択して書き出している場合がほとんどです。
⌘を押しながら選択する方法もお試しください。

※iconを書き出すレイヤーの命名規則などをデザイナーがしっかりしていればレイヤーパネルですぐにわかります。
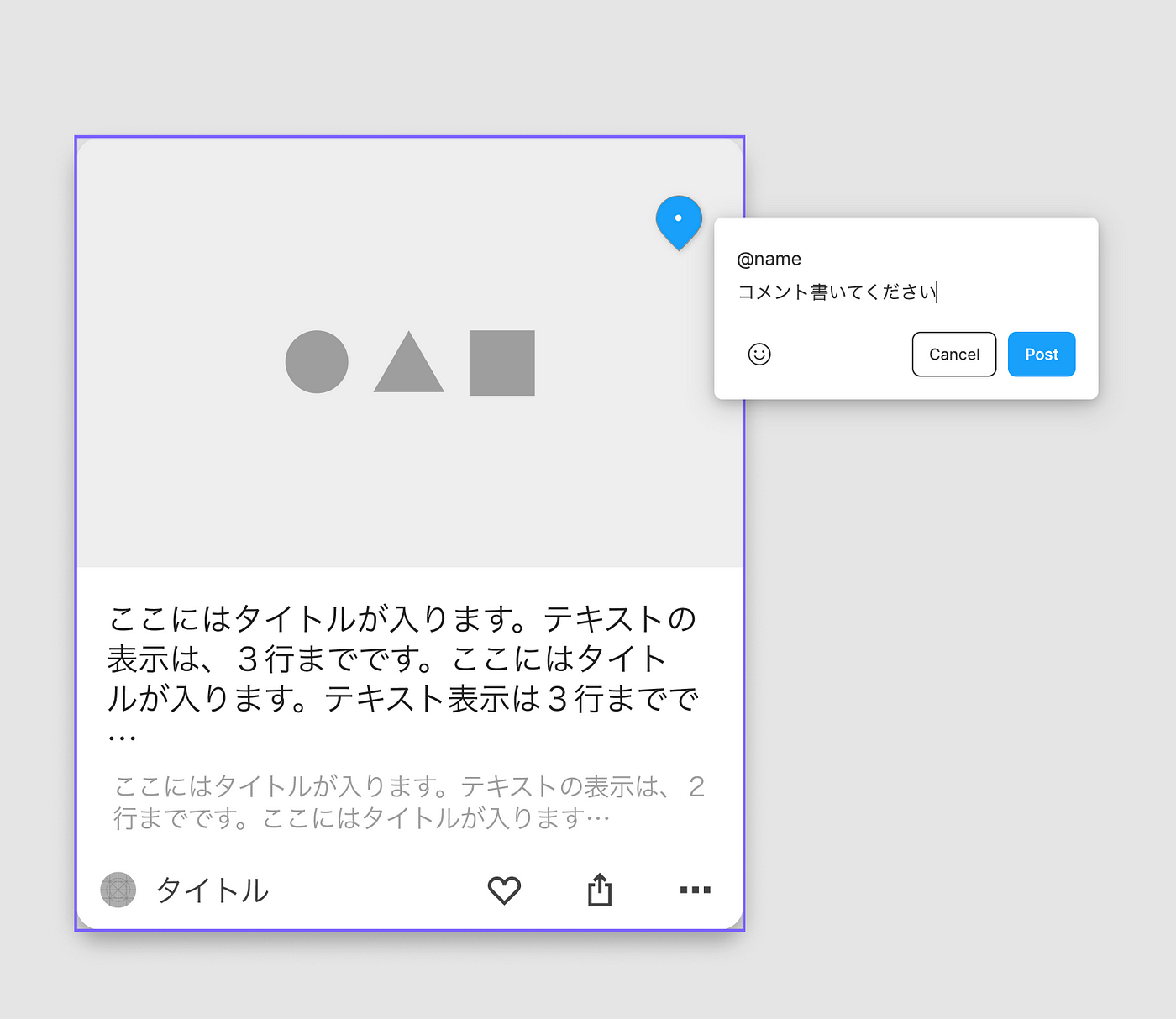
6. コメントを活用しよう

「c」を押すと、マウスカーソルがコメントに切り替わります。コメントしたいところ(ここどうなってますの??っていうところ)をクリックして、コメントを記載してください。
「@」をつけて、メンバーにメンションするとよりよいです。
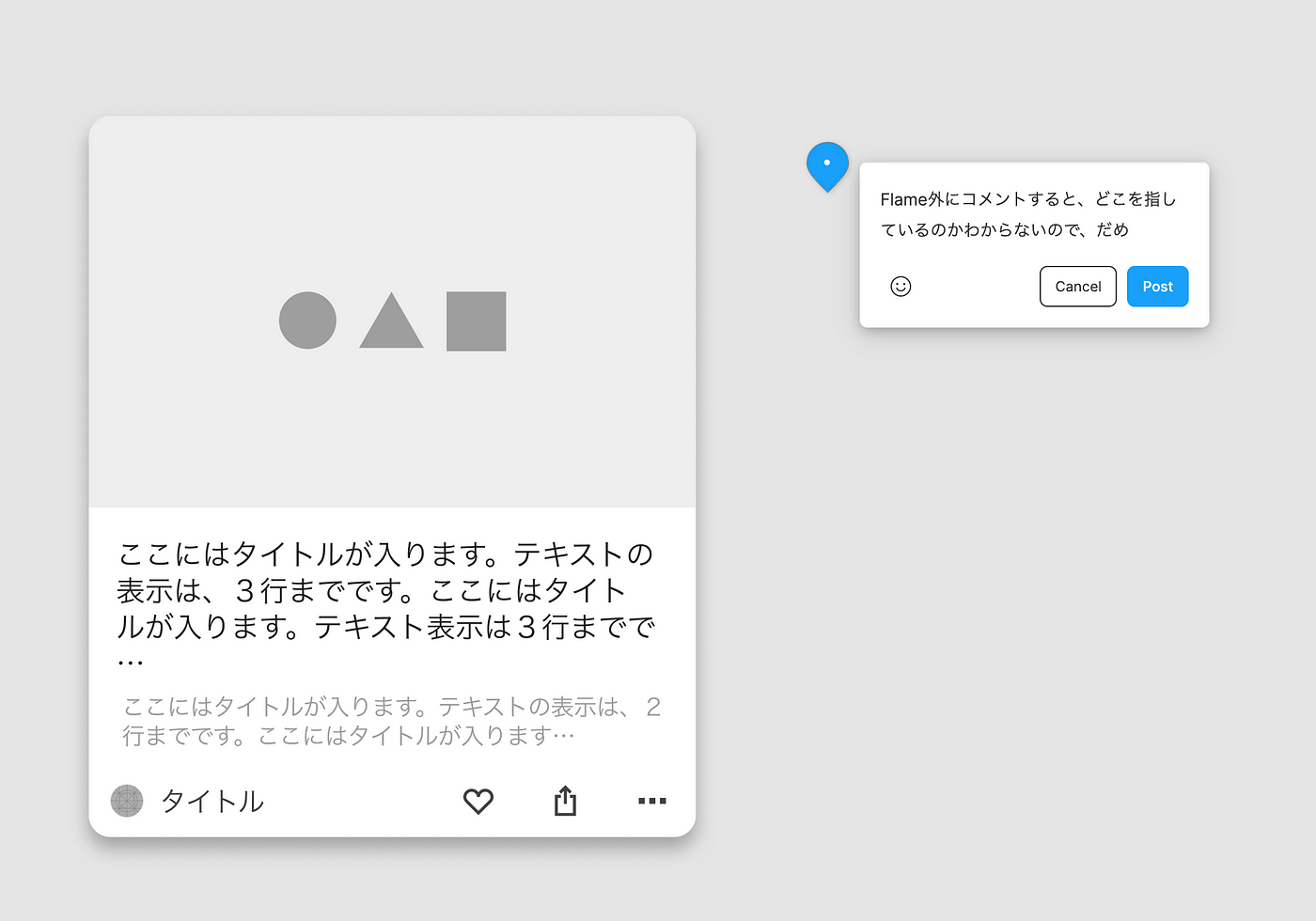
注意点は、下の画像のようにFlame外に記載してしまう点です。これだとどこを指してのコメントなのかわかりません。

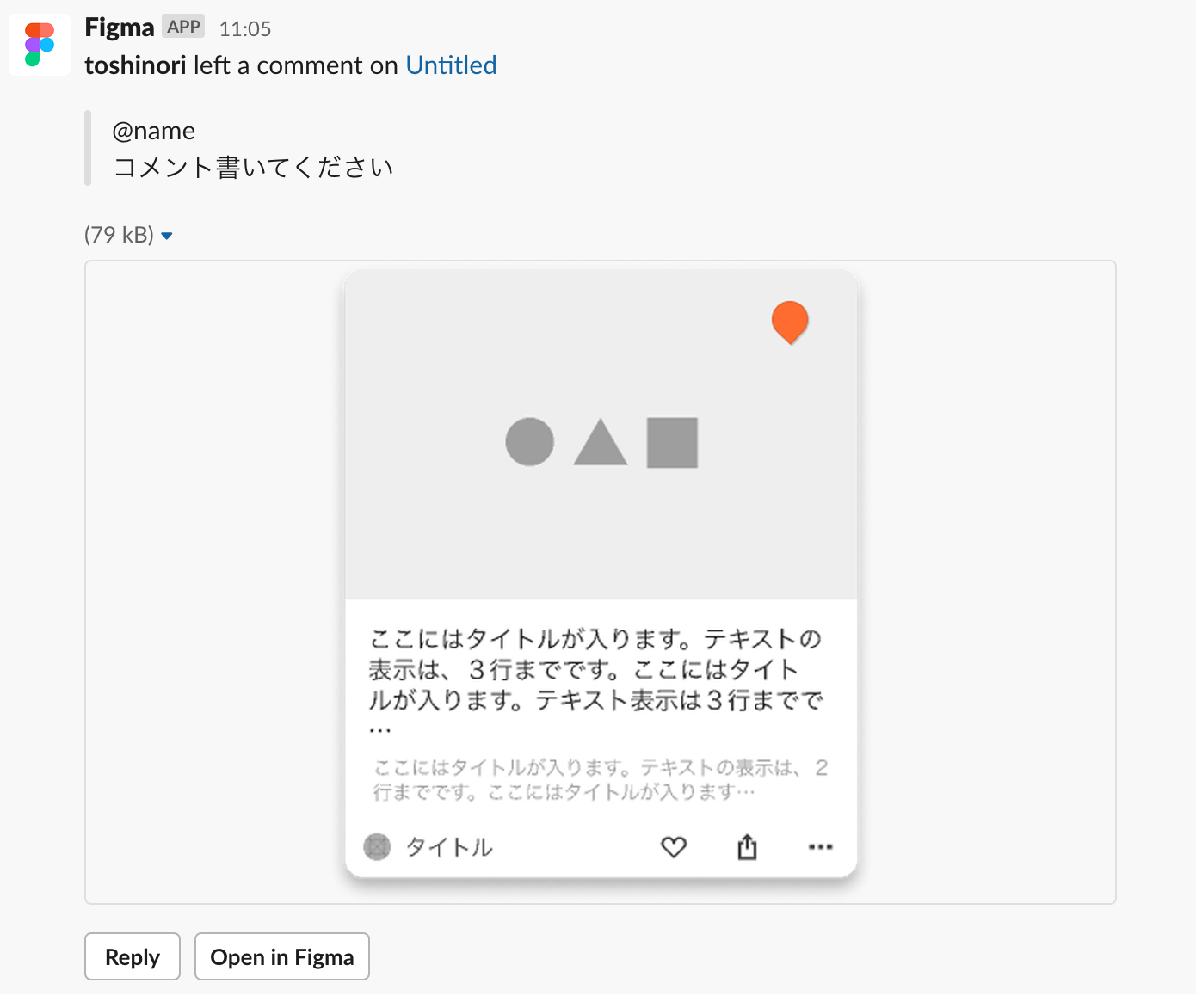
7. Slackと連携させる

コメントに対しての返信が来たら、すぐにSlackで確認することができます。メールよりもSlackを開いている時間が多いと思いますので連携してみてください。
最後に
「生きるに、遊びを。」をミッションに掲げる我らがアソビューでは、あなたをお待ちしております!